SEO é um conjunto de técnicas e estratégias para sites ficarem melhor posicionados nos buscadores, gerar reconhecimento de marca, aumentar o tráfego e converter mais
SEO (Search Engine Optimization) é um conjunto de técnicas e estratégias para que sites fiquem melhor posicionados nos mecanismos de busca. Também ajuda a gerar mais reconhecimento de marca, aumentar o seu tráfego e gerar mais vendas.
O SEO é uma forma de tráfego orgânico e é responsável pelos resultados de busca orgânica, exclusivamente. Não engloba, portanto, anúncios e links patrocinados (tráfego pago).
O SEO se divide entre os seguintes pilares:
- SEO Técnico: responsável pela tecnologia, pela indexação e pela relação com os buscadores;
- SEO On-Page: responsável pelo conteúdo, pela experiência do usuário e por responder à intenção de busca, que é o principal fator de ranqueamento;
- SEO Off-Page: responsável por angariar menções e backlinks de outros sites, sendo o Data-Driven PR a estratégia mais recomendada e link building a técnica mais conhecida.
Para alcançar os primeiros lugares do Google, o segredo está em seu site ter o que é chamado de EEAT:
- Experience (Experiência): conteúdo escrito por alguém com experiência no assunto ou o e-commerce com experiência naquele tipo de produto;
- Especialidade (Expertise): ser especialista naquele tema e dominar um determinado nicho, ou vários;
- Authority (Autoridade): ser reconhecido como referência naquele assunto e ter boa reputação, sendo mencionado na web e recebendo backlinks de outros sites;
- Confiabilidade (Trustworthiness): demonstrar que o site é confiável, por exemplo, pelo seu design profisisonal ou selos de segurança.
As estratégias de SEO mais conhecidas são:
- E-commerce SEO: otimização focada em lojas virtuais;
- Topic Clusters: otimização focada em temas dentro de um blog e ideal para quem trabalha marketing de conteúdo;
- Data-Driven PR: otimização que combina dados e assessoria de imprensa;
As principais ferramentas de SEO são:
- Google Search Console: ferramenta do Google que mostra de cliques nas buscas à indexação do site;
- Google Analytics 4: ferramenta para análise de dados e comportamento do usuário;
- Clarity: ferramenta para análise de experiência do usuário;
- Há outras ferramentas importantes como Semrush, Ahrefs, Similarweb e Screaming Frog.
Agora que você já tem uma visão geral, precisa ir desde os fundamentos, para entender como funciona um mecanismo de busca, até o mais avançado.
Vamos juntos que neste post falamos tudo!
— Confira também as Tendências de SEO para 2024 —

Qual a diferença entre SEO e SEM?
Uma empresa pode aparecer nos resultados do Google de duas formas: através de anúncio (SEM — Search Engine Marketing) ou com a chamada otimização para mecanismos de busca, que torna o site mais relevante para o algoritmo do Google, do Bing e outros buscadores.
O que não é SEO
Quando estão em uma fase de iniciantes, é muito comum que empresários, estudantes e até profissionais de marketing confundam o que é Search Engine Optimization.
Por isso é importante saber que:
SEO não é anúncios Pagos (PPC) / SEM (Search Engine Marketing): Muitas vezes confundido, a publicidade paga como Google Ads não é SEO. Enquanto o SEO ajuda o Google a entender de uma melhor forma a relevância dos sites e foca em melhorar o ranking orgânico, os anúncios pagos são posições compradas nos resultados de pesquisa.
SEO não é Mídias Sociais: Embora a presença nas mídias sociais possa impactar indiretamente o SEO, simplesmente ter perfis em plataformas como Facebook, Twitter ou Instagram não é SEO. SEO está mais preocupado com a otimização do site e seu conteúdo para motores de busca.
SEO não é Marketing de Conteúdo: Embora intimamente relacionado e importante para uma estratégia de SEO bem-sucedida, o marketing de conteúdo por si só não é SEO. SEO é uma parte do marketing de conteúdo que se concentra na otimização para motores de busca.
SEO não é Design de Site: Um site bem projetado é importante para a experiência do usuário, mas simplesmente ter um site visualmente atraente não é SEO. SEO envolve aspectos técnicos como a estrutura do site, tags de cabeçalho, meta tags, etc.
Esta lista poderia ser maior, mas credito que o conceito esteja claro.
Qual a diferença entre SEO e CEO?
Como você agora já sabe, SEO (Search Engine Optimization) é um conjunto de técnicas usadas para otimizar sites e melhorar seu posicionamento nos resultados de motores de busca, visando aumentar a visibilidade e atrair tráfego orgânico. CEO (Chief Executive Officer), por outro lado, refere-se ao principal executivo de uma empresa, responsável pela tomada de decisões estratégicas e pela liderança geral da organização. Enquanto o SEO foca em técnicas digitais para promoção online, o CEO é a posição de liderança máxima dentro de uma empresa, como Diego Ivo na Conversion, guiando a estratégia global da organização. Ou seja, Diego Ivo é tanto um especialista em SEO quanto CEO de uma empresa.
A história do SEO
A história do SEO remonta aos primeiros dias da internet, marcada por constantes mudanças e atualizações que refletem a evolução dos hábitos de busca e o aprimoramento dos algoritmos. Desde as técnicas mais rudimentares até as estratégias sofisticadas de hoje, entender seu passado é essencial para dominar as práticas atuais de otimização para motores de busca.
Como surgiu o SEO?
O termo “Search Engine Optimization” ganhou vida em 1993, quando a internet ainda estava nos seus primeiros passos. Nessa época, surgiram os primeiros mecanismos de busca, entre eles o Architext, que começou a usar técnicas para melhorar o encontro de informações na web.
Os criadores de sites perceberam que poderiam alterar seus conteúdos e estruturas para aparecer nos resultados dessas buscas.
Esses pioneiros entenderam o potencial do tráfego vindo dos mecanismos de busca e começaram a desenvolver estratégias para otimizar suas páginas. Usavam palavras-chave relevantes e criavam conteúdo para estar entre os primeiros colocados nas pesquisas e outros motores de busca.
Assim, o SEO passou a ser uma peça chave no marketing digital, influenciando a visibilidade de sites e e-commerces em todo o mundo.
A evolução do SEO até hoje
O SEO começou como um jeito simples. Naquela época, bastava adicionar palavras-chave aos conteúdos para aparecer nos resultados de busca. Mas com o passar dos anos, o jogo mudou.
Sites agora competem para oferecer a melhor experiência ao usuário, qualidade no conteúdo e otimização técnica. Técnicas avançadas como SEO on-page, off-page e técnicos tornaram-se essenciais.
E a cada atualização do Google, estrategistas de SEO precisam se adaptar rapidamente para manter a visibilidade de seus sites.
Mudanças como as atualizações Florida, Panda e Penguin transformaram a maneira de pensar em SEO. Agora, mais do que nunca, conteúdo relevante e experiência do usuário estão no coração das estratégias bem-sucedidas.
E com o avanço da inteligência artificial e tecnologias como BERT, o futuro do SEO promete ser ainda mais inovador.
Como um mecanismo de busca funciona?
Quando otimizamos um site para que ele fique melhor posicionado em um mecanismo de busca, como o Google, por exemplo, isso significa que implementamos neste site melhorias que obedecem a alguns critérios de qualidade específicos.
No caso do Google, que é o maior buscador do mundo e foco de quase toda estratégia de SEO, estes critérios correspondem principalmente às Diretrizes do Avaliador de Qualidade de Pesquisa, ou Search Quality Evaluator Guidelines: um documento que estabelece o que é um bom site e como tornar o seu site melhor através de ações práticas.
Mas, para que possamos fazer de um site um bom site, é preciso que compreendamos como um mecanismo de busca funciona.
O funcionamento de um mecanismo de busca se baseia em três pilares principais: crawler, index e ranqueamento (ou classificação).
Abaixo, falaremos melhor sobre cada um deles:
Crawler: como o Google encontra um site?
O crawler é o principal ajudante de um mecanismo de busca. É ele quem rastreia, todos os dias, bilhões e bilhões de páginas na internet, compreendendo e enviando essas informações para uma grande base de dados chamada index.
Os crawlers, ou robôs, ou spiders, navegam pela web baixando as páginas a medida em que as visita, seguindo seus links e, desta forma, descobrindo mais e mais páginas a cada minuto. Além das páginas percorridas pela primeira vez, eles também revisitam as páginas com frequência, identificando atualizações ou quaisquer mudanças feitas em seus conteúdos.
O crawler mais popular de todos é o Googlebot, o rastreador do Google. E, se você pretende se tornar um especialista em SEO, deve fazer dele o visitante mais esperado e paparicado do seu site!
Considerando que este é o robô mais importante da web, é importante lembrar um fato sobre ele: o Googlebot sempre rastreia primeiro a versão responsiva de um site, ou seja, ele sempre dá prioridade à versão mobile antes da versão desktop.
Essa mudança ocorreu após a implementação da Full Mobile-First Index, atualização de algoritmo ocorrida em 2021 que passou a priorizar a navegação mobile.
Index: como o Google armazena as páginas?
O index, ou índice de busca, é a grande base de dados de um buscador.
Conforme dito no tópico acima, conforme o crawler vai conhecendo e rastreando mais e mais página na web, ele vai enviando as informações destas páginas para a grande estrutura que é o index. É por isso que, quando uma página passa a ser exibida na SERP, dizemos que ela foi “indexada” pelo Google — em outras palavras, ela passou a fazer parte do seu “banco de páginas”. Esse processo é chamado de indexação.
O index inclui todas as informações que o robô foi capaz de mapear e enviar a ele, o que torna o ranqueamento que acontecerá em seguida muito mais fácil. O index organiza as características das páginas para que, em seguida, o algoritmo possa classificá-las de acordo com suas diretrizes de qualidade.
Entre as informações armazenadas pelo index estão:
- Tipo de conteúdo: post de blog, artigo, notícia, imagem, vídeo, categoria de e-commerce, página de produto, etc;
- Palavras-chave: termos de pesquisa encontrados nesta página, campo semântico (termos relacionados) e pistas sobre o tema tratado ali;
- Recência: frequência com que uma página é atualizada (e a última vez que isso aconteceu);
- Dados estruturados: marcadores incluídos manualmente dentro de um código que só podem ser visualizados pelos robôs e contêm informações que os ajudam a compreender e a indexar as páginas de acordo com seus assuntos.
É claro que muitos outros pontos são mapeados e analisados pelo index, mas podemos listar estes como os principais.
Para saber quantas páginas do seu site estão indexadas pelo Google, faça uma busca através do comando:
site:https://www.conversion.com.br/Após site:, deve vir o domínio, o diretório ou até uma página específica) e veja quantos resultados o Google é capaz de exibir:
Classificação: como o Google interpreta e ranqueia as páginas de um site?
Após uma determinada página ser encontrada e armazenada no index, ela é minuciosamente avaliada pelo algoritmo, e a isso damos o nome de processo de classificação ou ranqueamento.
Para que ela possa ocupar uma posição na SERP e ser exibida aos usuários, seja ela na primeira ou na 20ª página de resultados, ela precisa ser qualificada de acordo com os fatores de ranqueamento, e estima-se, hoje, que o Google utilize mais de 100 fatores de ranqueamento em seu processo de classificação.
Os fatores de ranqueamento são os critérios através dos quais os algoritmos avaliam uma página. E um algoritmo, como você deve saber, é uma fórmula, ou uma sequência de instruções, desenvolvida para executar cálculos ou tarefas. O Google ajusta seu algoritmo todos os dias para garantir que suas classificações sejam cada vez melhores e ele seja capaz de cumprir sua missão: organizar toda a informação do mundo e entregar os resultados mais relevantes.
Mas, além dos fatores de ranqueamento, há hoje um outro ponto de atenção muito importante quando falamos sobre classificação. Não basta que uma página esteja de acordo com todas as diretrizes de qualidade do Google — ela também precisa proporcionar uma boa experiência de usuário e responder à intenção de busca do seu público. Mas falaremos sobre isso com mais detalhes mais adiante.
E-E-A-T: o framework do Google focado em experiência de usuário
Como falamos algumas linhas acima, o documento mais importante do Google quando falamos sobre controle de qualidade de sites é o Search Quality Evaluator Guidelines (clique para acessar a nossa versão exclusiva em português).
E é dentro deste documento que o Google desenvolveu o conceito de E-E-A-T: Experience, Expertise, Authority e Trustwhortiness, um framework composto pelos três mais importantes pilares de avaliação de qualidade de uma página.
Grosso modo, o E-E-A-T pressupõe que, para possuir um conteúdo de qualidade, uma página precisa contar com experience (experiência) expertise (especialização), authority (autoridade) e trustwhortiness (confiabilidade) naquilo que o Google chama de Conteúdo Principal (ou Main Content):
- A experiência do criador do conteúdo naquele tema;
- A expertise do criador do conteúdo naquele tópico;
- A autoridade do criador do conteúdo, o próprio conteúdo e o site;
- A confiabilidade do criador do conteúdo, o próprio conteúdo e o site.
Veremos, abaixo, o que cada um destes pilares significa na prática.
Experience (experiência)
Não, não vamos falar aqui da experiência da página — que está ligada principalmente à velocidade do site. Vamos falar sobre a experiência de quem escreve sobre um determinado assunto. Em 2022, o Google mudou o então E-A-T para E-E-A-T, dada a necessidade de incluir este termo, que é a experiência.
Experiência é nada mais que o quão aquele site e redator é capaz de falar “em primeira mão” sobre um tema, ou seja, o Google quer combater conteúdos criados tanto por inteligência artificial quanto conteúdos criados por redatores sem especialidade real naquele assunto, que para escrever um conteúdo vai realizar pesquisas no próprio Google, sem trazer informações únicas. Em suma, o Google quer conteúdo útil — recomendo que você leia sobre o meu conceito de conteúdo omnichannel.
A experiência poderá se dar, portanto, em contar com redatores que sabem na prática aquilo sobre o que está escrevendo, seja um assunto abstrato como matemática, seja a review de um produto. Por isso, também, o Google está cada vez mais investindo em Product Review Updates, porque eles são uma ótima forma de criar páginas com experiência.
Expertise (especialidade)
Se o seu site está se propondo a falar sobre determinado o assunto, é de grande importância para o Google que este assunto esteja sendo desenvolvido por um especialista nele. Essa é a maneira mais prática do buscador garantir que conteúdos de qualidade estão sendo oferecidos aos seus usuários.
Isso porque as chances de um especialista em finanças falar com propriedade sobre finanças é muito mais alta do que um profissional genérico fazê-lo com uma abordagem superficial sobre o assunto.
Esse princípio vale tanto para sites de conteúdo quanto para e-commerces. Em outras palavras, se o seu site está tratando sobre um determinado tema, certifique-se de que você seja o melhor a fazê-lo.
Para que a sua página demonstre expertise para o Google, recomendamos que ela tenha:
- Um nicho específico de atuação;
- Possua um posicionamento de marca bastante claro;
- Tenha uma palavra-chave que represente o seu nicho;
- No caso de e-commerces, que você ofereça o máximo possível de produtos dentro do seu ecossistema;
- Dê ao seu leitor o máximo possível de informações sobre um tema, principalmente quando se tratar de conteúdos sensíveis (YMYL);
- Desenvolva conteúdos omnichannel (ajude na decisão de compra).
Authority (autoridade)
A autoridade já é um assunto amplamente discutido no mercado de SEO desde os seus primórdios, mas sua importância segue crescendo cada vez mais. Em E-A-T, autoridade refere-se tanto à autoridade de domínio quanto à reputação do seu conteúdo e/ou da sua marca.
Em termos técnicos, construir a autoridade de um site significa investir pesado em SEO Off-Page, ou seja, em estratégias de link building e assessoria de imprensa com foco em reconhecimento de marca.
De modo geral, para que o seu site possa aumentar a sua autoridade, é preciso que ele seja visto como uma autoridade por outros sites, e a maneira que o Google utiliza para verificar que isso acontece é avaliando os seus backlinks.
Para trabalhar a autoridade do seu site, busque investir em:
- Conteúdos escritos por especialistas;
- Menções à sua marca em veículos de imprensa (assessoria);
- Backlinks de veículos de imprensa e outros sites de grande autoridade, inclusive do mesmo nicho que o seu;
- Posicionamento de marca reconhecido por terceiros (reputação);
- Depoimentos de autoridades e influenciadores;
- Backlinks para páginas e âncoras institucionais;
- Buscas pela marca;
- Share of Search.
Trustworthiness (Confiabilidade)
Por fim, o pilar de trustworthiness refere-se à confiabilidade do seu site. Ou seja, a confiança que ele transmite ao seu usuário em amplo espectro.
Essa confiança é medida através de elementos navegacionais com os quais o usuário pode se deparar a todo momento. Além de possuir um conteúdo reconhecidamente bom, há diversos elementos, técnicos ou não, que podem transformar o seu site em um ambiente confiável aos seus visitantes.
Para checá-los, a Conversion desenvolveu o checklist abaixo. Na coluna esquerda, os pontos de atenção que devem transmitir confiança aos usuários. Na coluna da direita, como avaliá-los detalhadamente e como melhorá-los caso não estejam bons o suficiente.
| Ponto | Como avaliar |
|---|---|
| Nicho de Mercado | Tem declarada/implícita a sua especialidade? |
| Posicionamento | Seu nicho está declarado na home/comunicação? |
| Endereço físico | Apresenta em local visível? |
| Quem somos | Tem página institucional |
| LGPD | Apresenta popup de aceite de cookies (LGPD) e possui página de política de privacidade? |
| HTTPS | Certificado de Segurança |
| Selos de Segurança | ebit, Google e outros certificados |
| Design profissional | O design é profissional? A identidade visual é adequada ao público? A página é responsiva e funciona em diversos dispositivos? |
| Qualidade de Imagens | Imagens têm boa qualidade e não estouram pixel? |
| Depoimentos de clientes | A página inicial e as principais páginas trazem reviews de clientes? |
| Reviews de Produto | Caso aplicável, os produtos têm reviews de clientes? |
| SERP (Search Engine Results Page) | A pesquisar por “nome da marca + é confiável” os resultados são positivos? |
| ReclameAqui | As avaliações em geral são positivas no ReclameAqui? |
| Redes Sociais | Percepção positiva nas redes sociais e comentários sempre respondidos? |
É claro que todos os pontos acima são de suma importância se você quer compreender mais sobre o universo do SEO e levar o seu site à primeira posição do Google, mas há um conhecimento anterior a todos eles que não deve ser menosprezado: antes de qualquer outra coisa, você deve saber o que a a sua audiência quer encontrar, e como ela deseja fazer isso. Em outras palavras, você precisa conhecer como a palma da sua mão a sua lista de palavras-chave.
Para saber mais sobre E-A-T, confira aqui o nosso conteúdo sobre o tema.
Updates importantes do Google
Ao longo dos anos, o Google tem implementado diversas atualizações em seu algoritmo, cada uma com o propósito de aprimorar a experiência de busca e oferecer resultados mais relevantes aos usuários.
Essas mudanças podem ter um impacto significativo nas estratégias de SEO e compreender cada uma delas é essencial para otimizar sites de maneira eficiente e manter-se competitivo no ranking de buscas.
Florida (2003)
A atualização do algoritmo Florida marcou uma reviravolta no mundo do SEO em novembro de 2003. Com essa mudança, o Google começou a penalizar sites que exageravam na técnica conhecida como “keyword stuffing“, enchendo suas páginas de palavras-chave para tentar manipular os rankings dos motores de busca.
Esse momento foi um divisor de águas, transformando o jeito como os sites eram otimizados para aparecer nos resultados de pesquisa do Google. O Florida representou uma das primeiras grandes alterações feitas pelo mecanismo de busca e teve um efeito sísmico no setor.
Sites que não se adaptaram às novas diretrizes sofreram quedas significativas em sua visibilidade online, enquanto aqueles que adotaram métodos éticos e centrados no usuário ganharam terreno. A influência da atualização Florida permanece até hoje, ressaltando a importância de seguir as melhores práticas de SEO para manter a competitividade no meio digital.
Panda (2011)
Em 2011, o Google lançou a atualização Panda, com o intuito de melhorar a qualidade dos resultados em seu mecanismo de busca. Essa mudança impactou cerca de 12% dos sites, alterando significativamente a sua posição nos rankings de pesquisa.
Com o Panda, o Google queria diminuir a visibilidade de conteúdo de baixa qualidade e combater técnicas de SEO que não seguiam suas diretrizes.
Sites com excesso de publicidade, conteúdo duplicado ou doorway pages foram os mais penalizados pelo Panda. Proprietários de páginas web tiveram que focar mais em qualidade e relevância para recuperar ou melhorar seu posicionamento.
O impacto foi tão grande que muitos tiveram que mudar completamente suas estratégias de otimização para mecanismos de busca. O Panda marcou uma nova era no SEO, priorizando conteúdos genuínos e valorosos para os usuários. Desde essa atualização, seguir as melhores práticas de SEO tornou-se fundamental para obter sucesso nos rankings do Google.
Estratégias black hat e práticas enganosas passaram a ser altamente arriscadas, forçando os profissionais da área a se adaptarem às novas exigências.
Penguin (2012)
O Google lançou a atualização Penguin em 2012 com o objetivo de reduzir a manipulação nos resultados de busca. Essa mudança no algoritmo teve um impacto significativo sobre sites que utilizavam técnicas de SEO consideradas como spam.
Práticas como o excesso de otimização de palavras-chave e a criação de links artificiais para aumentar a classificação das páginas foram penalizadas. Sites que dependiam dessas estratégias de Black Hat SEO viram seu tráfego orgânico diminuir.
Com Penguin, o Google começou a enfatizar a importância da qualidade sobre a quantidade dos backlinks. Isso significava que os links deveriam vir de sites relevantes e confiáveis para serem valorizados pelo algoritmo.
A influência da atualização Penguin estendeu-se até o lançamento do Google Penguin 4.0, que aprimorou ainda mais os critérios para avaliação e penalização de táticas abusivas em SEO. As alterações impulsionaram uma maior transparência nas práticas de otimização e ajudaram a definir novos padrões para campanhas eficazes e éticas de SEO.
Rankbrain (2015)
O RankBrain revolucionou a forma como o Google interpreta consultas dos usuários. Essa ferramenta de inteligência artificial analisa o contexto por trás das buscas para oferecer respostas mais precisas e relevantes.
Ela se aprofunda no significado das palavras e frases, entregando resultados que melhor correspondem à intenção de quem pesquisa.
Utilizando aprendizado de máquina, o algoritmo aprende continuamente com os padrões de busca, tornando-se cada vez mais eficiente na classificação e apresentação dos sites. Portanto, os profissionais de SEO devem otimizar os conteúdos levando em conta as nuances do RankBrain, garantindo assim que as páginas atendam às exigências desse sistema avançado e subam nas SERPs (search engine results page).
BERT (2019)
BERT representou uma mudança significativa na forma como o Google entende as consultas de pesquisa. Esta atualização, chamada de Bidirectional Encoder Representations from Transformers, começou a permitir que o motor de busca analisasse melhor o contexto completo de uma palavra em uma frase, ao invés de focar em cada palavra individualmente.
Isso significa que o Google agora é muito mais hábil em entender intenções complexas por trás das buscas e oferecer resultados mais precisos.
A introdução do BERT no algoritmo reforçou a necessidade de fazer conteúdo de qualidade e bem contextualizado. Os sites que focam em proporcionar respostas detalhadas e exatas para perguntas específicas ganharam uma vantagem nos resultados de pesquisa.
Para os profissionais de SEO e iniciantes, isso sinaliza um movimento em direção à criação de conteúdo autêntico que verdadeiramente atenda às necessidades dos usuários.
Aqueles que dominam o uso estratégico de palavras-chave sem sacrificar a usabilidade do texto estão se destacando na nova era do SEO pós-BERT.
Google MUM (2021)
O Google MUM (Multitask Unified Model) é uma tecnologia avançada de inteligência artificial desenvolvida pelo Google, visando aprimorar a busca e a compreensão de informações complexas na internet. Esta tecnologia é uma evolução do BERT (Bidirectional Encoder Representations from Transformers), que já era utilizado pelo Google para entender melhor o contexto das palavras em buscas. No entanto, o MUM vai além, sendo capaz de entender e processar informações em múltiplas línguas e formatos, incluindo texto, imagens e, possivelmente no futuro, áudio e vídeo.
Uma das características mais notáveis do MUM é a sua capacidade de entender e analisar informações de forma mais abrangente, combinando dados de diversas fontes e formatos para fornecer respostas mais completas e detalhadas. Por exemplo, se um usuário fizer uma pergunta complexa que envolva entender conceitos em diferentes idiomas ou buscar informações que não estão diretamente ligadas, mas são contextualmente relevantes, o MUM poderá fornecer uma resposta mais precisa e abrangente. Esta tecnologia representa um grande passo na busca por tornar os motores de busca mais intuitivos e eficazes, aproximando-se da forma como os humanos buscam e processam informações.
Core updates recentes (2021-2023)
Entre 2021 e 2023, além do MUM, o Google introduziu várias atualizações significativas em seus algoritmos de busca e outras plataformas, visando aprimorar a experiência do usuário e a qualidade dos resultados de pesquisa. Aqui está um breve resumo das atualizações mais notáveis:
Diversas atualizações do Core Algorithm: O Google implementa atualizações regulares no seu algoritmo principal para melhorar a relevância e qualidade dos resultados de pesquisa. Essas atualizações visam aprimorar a forma como o Google entende as consultas e os conteúdos das páginas.
Page Experience Update: Iniciada em 2021 e continuando em 2022, esta atualização focou na experiência do usuário, priorizando sites que oferecem uma boa experiência de navegação, com ênfase na velocidade de carregamento, interatividade e estabilidade visual.
Atualizações de Spam: O Google continuou a aprimorar suas capacidades de detecção de spam, lançando atualizações para identificar e penalizar sites que utilizam práticas enganosas ou de baixa qualidade.
Passage Ranking Update: Esta atualização, introduzida para melhorar a forma como o Google identifica e extrai informações específicas de um conteúdo, permite que trechos específicos de uma página sejam indexados e ranqueados independentemente do resto do conteúdo.
Product Reviews Update: Focada em avaliações de produtos, essa atualização, iniciada em 2021 e com melhorias subsequentes, visa destacar análises aprofundadas e informativas em detrimento de conteúdo de baixa qualidade.
BERT e outras melhorias na linguagem natural: Embora o BERT tenha sido lançado antes de 2021, o Google continuou a integrar e aprimorar tecnologias de processamento de linguagem natural para entender melhor o contexto e a nuance nas consultas de pesquisa.
Atualizações focadas em E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness): O Google reforçou seu foco na expertise, autoridade e confiabilidade dos conteúdos, especialmente para tópicos relacionados a saúde, finanças e segurança. Ele acrescentou o “E” de Experience.
SEO Black Hat vs White Hat: devagar é melhor que rápido e com riscos
Assim como em qualquer área do conhecimento, existem práticas desleais no SEO, conhecidas como SEO Black Hat, e práticas éticas, conhecidas como SEO White Hat. Vamos entender cada uma delas:
SEO Black Hat
SEO Black Hat é uma prática considerada antiética que tem como objetivo manipular o algoritmo de busca para obter um posicionamento melhor nos resultados de pesquisa. Essas técnicas de otimização são geralmente consideradas contrárias às diretrizes dos mecanismos de busca, podendo resultar em penalidades, como a exclusão do índice de pesquisa, caso sejam descobertas.
Algumas técnicas de SEO Black Hat incluem:
- Uso excessivo de palavras-chave: repetir uma palavra-chave muitas vezes no conteúdo, meta tags, URLs, entre outros, na tentativa de aumentar o ranking para essa palavra-chave.
- Texto oculto ou invisível: colocar texto com palavras-chave em uma cor que corresponde ao fundo da página ou torná-lo invisível ao usuário, mas legível para os mecanismos de busca.
- Cloaking: exibir diferentes conteúdos para usuários e mecanismos de busca, com o objetivo de enganar os mecanismos de busca e obter um ranking melhor.
- Links de spam: criar links para um site em locais irrelevantes, como fóruns de discussão, comentários de blog, entre outros, com o objetivo de aumentar o número de backlinks.
- Páginas de entrada: criar várias páginas com conteúdo semelhante ou duplicado, mas com palavras-chave diferentes, com o objetivo de atrair tráfego e direcioná-lo para uma página principal.
- Cloaking de IP: apresentar conteúdo diferente com base no endereço IP do visitante, com o objetivo de obter um ranking melhor para as palavras-chave segmentadas por localização.
- Conteúdo automático: usar software para gerar conteúdo automaticamente, que geralmente é de baixa qualidade e duplicado, com o objetivo de obter mais conteúdo indexado pelos mecanismos de busca.
- Compra de links: pagar por links de outros sites com o objetivo de aumentar o número de backlinks.
- Rodapés de links: incluir muitos links irrelevantes no rodapé do site, com o objetivo de obter um grande número de backlinks.
- Texto oculto em imagens: incluir texto com palavras-chave dentro de uma imagem, com o objetivo de torná-lo invisível para os usuários, mas legível para os mecanismos de busca.
Essas técnicas são consideradas desleais e podem resultar em penalidades do Google, incluindo a exclusão do índice de busca.
White Hat
Por sua vez, SEO White Hat é a prática de otimização de sites que segue as diretrizes e boas práticas recomendadas pelo Google. Seu objetivo é melhorar o posicionamento de um site nos resultados de pesquisa organicamente, sem recorrer a práticas desleais ou manipulativas.
Veja algumas técnicas:
- Criação de conteúdo de alta qualidade e relevante;
- Pesquisa de palavras-chave para encontrar termos relevantes e com bom volume de busca;
- Utilização de títulos e subtítulos que descrevam claramente o conteúdo da página;
- Otimização das meta tags, incluindo título e descrição, com informações precisas e relevantes sobre a página;
- Construção de links de qualidade, obtidos de forma natural, através de conteúdo compartilhado e referenciado por outros sites;
- Utilização de URLs amigáveis, que descrevam claramente o conteúdo da página;
- Utilização de heading tags (H1, H2, H3) para organizar o conteúdo da página e indicar sua hierarquia;
- Otimização de imagens, incluindo a utilização de descrições relevantes nos atributos ALT e TITLE;
- Utilização de URLs canônicas para evitar conteúdo duplicado;
- Garantia de que o site é responsivo e pode ser facilmente acessado em dispositivos móveis;
- Melhoria da experiência do usuário, incluindo o tempo de carregamento da página, a facilidade de navegação e a acessibilidade;
Embora o SEO Black Hat possa parecer tentador, é importante lembrar que as penalidades do Google podem ter um impacto significativo no tráfego e na receita de um site. Além disso, as práticas de SEO White Hat podem ajudar a aumentar a reputação e a autoridade de um site a longo prazo.
Pesquisa de palavra-chave
A pesquisa de palavra-chave pode ser compreendida como o marco-zero de toda estratégia de SEO.
Se você deseja levar uma página a boas posições em uma página de resultados, você precisa otimizá-la para um determinado termo, ou palavra-chave. É através deste termo que o seu usuário vai encontrar o seu conteúdo.
Para além de simplesmente permitir que o seu usuário encontre o seu conteúdo, uma boa pesquisa de palavra-chave pode trazer para o profissional de SEO a ideia exata de como o seu usuário procura pelo seu produto ou conteúdo. Muitas vezes, a forma como nós queremos que nossas páginas sejam mostradas nos resultados de pesquisa é significativamente diferente daquela com que o nosso público busca por essa solução.
A partir deste ponto de vista, a pesquisa de palavra-chave também é um instrumento de compreensão mais profunda sobre o próprio público-alvo de um negócio. Ao cruzar esses dados com o volume de busca das suas principais keywords, essa se torna uma arma ainda mais poderosa.
Imagine, por exemplo, que um profissional cuide do SEO de um e-commerce que vende eletrodomésticos e o carro-chefe das vendas seja a máquina de lavar roupa Brastemp.
Enquanto internamente este produto é chamado de [lavadora de roupas Brastemp], popularmente ele é conhecido como [máquina de lavar Brastemp].
Dito isso, é muito provável que na hora de otimizar as páginas deste produto, caso uma boa pesquisa de palavras-chave não tenha sido feita antes, o termo principal escolhido seja [lavadora de roupas Brastemp]. O volume de busca para [máquina de lavar Brastemp], no entanto, é muito maior.
Ao pular uma importante etapa no desenvolvimento da sua estratégia de SEO, esse profissional está perdendo a oportunidade de realmente aparecer nos resultados do seu público mais qualificado, reduzindo drasticamente suas chances de conversão e desperdiçando dinheiro em uma estratégia cujos frutos estão em outro lugar.
As palavras-chave se dividem em três grupos: head tail (alto volume e alta concorrência; termos genéricos), middle tail (médio volume e alta concorrência; geralmente composta por duas ou três palavras) e long tail (baixo volume e baixa concorrência; intenção mais assertiva e específica). Apesar de cada um destes grupos ter suas próprias vantagens, é importante que a sua pesquisa contemple uma boa quantidade de cada um deles.
Mas não existem somente mais de um tipo de palavra-chave; existem também mais de um tipo de busca. São elas:
- Informacional: aquela que busca, pura e simplesmente, por uma informação. Ex.: [Quem é David Lynch?]
- Navegacional: aquela em que o usuário está procurando por um site específico, ou uma página específica dentro de um site, mas por algum motivo prefere acessá-la através do Google ao invés de digitar seu endereço no navegador. Ex.: [Magazine Luiza]
- Comercial: aquela em que o usuário já tem a intenção de adquirir determinado produto, mas provavelmente ainda não sabe onde comprá-lo ou gostaria, ainda, de fazer alguma investigação prévia. Ex.: [Qual o melhor tênis para correr?]
- Transacional: aquela que indica uma intenção de busca mais assertiva por parte do usuário. Ex.: [Comprar iPhone 13 128 gb]
Uma vez que cada grupo de palavra-chave possui características próprias e cada tipo de busca também, estes são pontos de atenção que não devem ser deixados de lado quando você estiver estipulando os objetivos da sua estratégia.
Por exemplo: se o meu negócio é um e-commerce e possui buscas majoritariamente comerciais e/ou transacionais, é provável que as palavras-chave long tail (ou cauda longa) sejam as mais lucrativas para mim, uma vez que possuem menor volume de busca mas são mais específicas, ou seja, são feitas por usuários que têm intenções de compra mais firmes.
Vamos, agora, à parte prática deste tema.
Como fazer uma boa pesquisa de palavra-chave?
Para definir a sua pesquisa de palavras-chave, você deve começar listando os principais termos do seu negócio de modo mais generalizado.
Após uma lista mais ou menos razoável, você deve inserir cada um destes termos em uma ferramenta de otimização, planejamento e pesquisa de palavras-chave. Essas ferramentas apresentarão a você termos relacionados, palavras também buscadas por quem pesquisa pelos termos que você mencionou e outras sugestões valiosas, como por exemplos keywords similares com maior volume de busca.
Para escolher as melhores palavras-chave para o seu negócio, você pode avaliar os seguintes critérios:
- CTR por posição: traga keywords que estão da segunda página em diante para a primeira;
- Estimativa de tráfego: se cada palavra possui um CTR médio, é possível fazer uma estimativa de tráfego para cada uma delas em determinadas posições. Trabalhe com palavras que possuem maior estimativa;
- Defina a sua página principal: antes de escolher um termo, eleja uma página de destino principal;
- Escolha palavras estratégicas para o seu negócio: é claro que volume de busca e outros aspectos técnicos são importantes, mas a sua lista de palavras-chave também deve contemplar palavras estratégicas para o seu negócio e que estejam alinhadas com os seus objetivos corporativos.
Segue abaixo uma lista das ferramentas mais populares do mercado para auxiliá-lo em sua pesquisa de palavras-chave:
- Google Keyword Planner (Ferramenta de palavras-chave do Google)
- Google Search Console
- Keyword Tool
- Semrush
- Ahrefs
- Answer The Public
- Ubersuggest
- WordCounter
- Google Trends
Explicado esse ponto tão fundamental, vamos ao próximo tópico do nosso guia!
Para saber mais sobre palavras-chave, confira aqui o nosso conteúdo sobre o tema.
SEO On-Page
SEO On-Page é o fundamento do SEO que contempla todas as otimizações que você pode fazer dentro de uma página.
Ao contrário do SEO Técnico, cujas otimizações impactam o site inteiro, o SEO On-Page trata de tudo o que é possível melhorar em termos de conteúdo, experiência do usuário e linkagem interna para que uma página alcance melhores posições em um mecanismo de busca.
Para começar a falar sobre SEO On-Page, vamos tratar do mais elementar aspecto de uma página: o seu título.
Title
O título de uma página, ou sua tag <title>, é defendido por muitos profissionais de SEO como o seu elemento mais importante. Assim como a parte mais importante de um texto é o seu título, uma vez que é ele quem vai determinar se o leitor continuará ou não a sua leitura, o título de uma página é o fator de maior atenção quando falamos de resultados de pesquisa.
Isso acontece porque ela não estará visível somente no topo do seu navegador, mas também no seu snippet do Google.
E o seu snippeté o seu cartão de visitas. É através dele que, em uma página de resultados, o usuário vai escolher clicar no seu site em detrimento de todos os seus outros concorrentes. Desenvolver um snippet que chame a atenção do seu usuário e o faça clicar no seu resultado é a otimização de SEO mais importante de todas, inclusive porque o seu CTR na SERP não é um fator de ranqueamento direto, mas possui grande influência na hora de dizer ao Google o quanto o seu site corresponde à intenção de busca dos seus usuários.
Para desenvolver um bom título na SERP é preciso garantir que a sua palavra-chave principal esteja o mais à esquerda possível, mesmo que ela não possa ser a primeira palavra deste título. Isso vai garantir que ela seja lida primeiro pelo usuário, dando a ele, de maneira primária, a ideia de que aquele resultado corresponde à sua intenção.
Um bom título deve possuir entre 50 e 60 caracteres.
Dentro da sua página, o seu título é definido pela tag <title>, que fica dentro da seção <head> do HTML.
Para saber mais sobre a tag title, acesse nosso conteúdo sobre o assunto.
Meta description
Após o seu título, a sua meta description é o segundo elemento mais importante dentro do seu snippet. Mas, diferentemente do título, essa tag não tem visibilidade dentro da página, somente nos resultados de busca.
Meta description é a pequena descrição de poucas linhas que fica logo abaixo da URL em exibição no seu snippet.
Se o seu título possui o maior poder de atração por ser o elemento em maior evidência, a meta description é o seu complemento. Nela cabem todas as informações relevantes que não couberam no título.
Todas as dicas práticas para construir um bom título também podem se aplicar ao desenvolvimento de uma boa descrição: seja claro, direto, exponha o seu conteúdo ou produto da maneira mais assertiva possível em poucas palavras. Leve em consideração, principalmente, a visualização mobile deste snippet.
Uma boa meta description deve possuir cerca de 155 caracteres.
Para complementar ainda mais o seu snippet, você pode incluir uma thumb, uma pequena imagem que pode dar um grande destaque visual ao seu resultado.
Conteúdo
Agora que as otimizações mais básicas já foram explicadas, vamos ao carro-chefe quando falamos em otimizações On-Page: o conteúdo.
Se você tem alguma familiaridade com o mercado de SEO, já deve ter ouvido a máxima de que conteúdo é rei. E, apesar de esta ser uma frase muito antiga na comunidade, ela continua mais valiosa do que nunca.
Além de estar amplamente conectado com a própria experiência do usuário, o seu conteúdo é tudo o que você, de fato, entrega para o seu usuário: seja o seu site um e-commerce ou um site informacional, ter conteúdo de qualidade deve ser o seu maior objetivo porque é ele quem determina o seu sucesso ou insucesso (e porque entregar conteúdo de qualidade é o maior objetivo do Google).
Antes de irmos mais adiante neste assunto, vamos estabelecer que existem, a princípio, três tipos de conteúdo:
- Topo de funil: conteúdos mais gerais voltados a quem ainda não está profundamente conectado com a sua marca ou o tema sobre o qual você trata;
- Meio de funil: conteúdos para usuários que já possuem alguma consciência das suas soluções e, portanto, já considera de alguma forma consumi-la;
- Fundo de funil: conteúdos mais profundos e especializados voltados a usuários que já consumiram o seu produto de alguma maneira.
Seguindo assim, vamos à parte prática do nosso tópico sobre conteúdo.
Como desenvolver um conteúdo de qualidade?
Um bom conteúdo, em primeiro lugar, é aquele desenvolvido especialmente para a sua audiência, levando em conta suas dores e dúvidas. Em outras palavras, o seu conteúdo deve corresponder à intenção de busca do seu usuário.
Isso significa que, além de dar a ele as respostas que ele procura, esse conteúdo também deve inspirá-lo. Se você tem um e-commerce, ele deve despertar seu desejo de dar o próximo passo em sua jornada de consumo.
Para saber qual é essa intenção, além de investir em uma boa pesquisa de palavras-chave, como falamos acima, você também pode dialogar com o seu cliente através de outros canais, como redes sociais, newsletters, pesquisas de mercado e a própria SERP (como explicamos aqui).
Outros aspectos do seu conteúdo que devem ser analisados são:
- Escaneabilidade: é importante que o seu usuário consiga fazer uma leitura dinâmica do seu texto antes de, de fato, lê-lo. Essa primeira “passada de olho” deve dar a ele alguma noção razoável sobre o assunto tratado. O nome disso é escaneabilidade.
- Blocos de conteúdo: se o seu conteúdo for um longo artigo, é importante que cada bloco de texto, ou subtítulo, seja compreensível individualmente, ou seja, tenham uma unidade independente.
- Hierarquia de informações (método pirâmide invertida): quando escrevemos para a web, precisamos ter em mente que a busca por informações é fruto de um desejo imediato, ou seja, ninguém quer ser “enrolado” na hora de consumir um conteúdo. Portanto, não existe em incluir as informações mais importantes logo no início do seu texto e as menos importantes mais para o final. Isso vai garantir que o seu usuário encontrará o que procura o mais rápido possível.
- Mobile-first: lembre-se de que produzir conteúdo para a web é produzir conteúdo para ser consumido pelo celular. Para que o seu conteúdo se adeque às telas pequenas, escreva parágrafos curtos, diretos e evite aglomerados de texto muito longos que dificultem a leitura.
- Omnichannel: se o seu site é um e-commerce que também possui loja física, certifique-se de que o seu conteúdo digital complementa a experiência material do seu consumidor. Um bom exemplo é desenvolver um conteúdo que representa informações que, em uma compra física, seriam extraídas dos vendedores.
Indicadores de conteúdo
Mas, afinal, como saber se o meu conteúdo agrada o meu usuário?
A resposta para isso não está em ser capaz de ler a mente de quem consome o seu conteúdo, mas em métricas que podem indicar o sucesso do seu conteúdo de SEO. As mais eficientes são:
- Sessões;
- Novos usuários x Usuários recorrentes
- Tempo médio na página;
- Compartilhamento;
- Retenção (Dwell Time).
Sobre esse último indicador, vamos dedicar uma sessão especial…
Análise de retenção
Consideramos, hoje, que a análise de retenção é a mais importante métrica de conteúdo em SEO.
Em poucas palavras, oferecer uma boa experiência de usuário significa reter o seu usuário dentro do seu site o maior tempo possível. Ao perceber que o seu usuário passa muito tempo dentro do seu site, é claro que o Google irá entender que o seu site possui o que aquele usuário procura, e isso deve ser o objetivo de toda estratégia de SEO.
Melhorar a sua retenção, portanto, deve ser o segundo passo da sua criação de conteúdo: não bastante desenvolver um conteúdo e publicá-lo, é preciso se certificar de que o seu usuário está gostando de consumi-lo.
Para isso, desenvolvemos uma ferramenta gratuita para ajudá-lo a medir a análise de retenção do seu conteúdo e explicaremos abaixo como usá-la. Mas, primeiro, baixe agora gratuitamente a nossa Retention Analysis Tool.
Em suma, para por a nossa Retention Analysis Tool em prática, separe o seu conteúdo em sessões, dê nomes a elas e tabule os dados na planilha, na coluna de “Content Block”.
Na coluna à direita, de “Retention”, inclua na planilha os números de perda bruta e retenção de usuários ao longo de cada uma destas sessões. Acesse estes dados com ajuda de uma ferramenta de mapa de calor, como Hotjar, Clarity ou outras. Estes números são os seus percentuais de scroll. À direita surgirão os seus dados de retenção relativa, ou “Relative Retention”.
Na quarta coluna, “Relativa Bounce Rate”, estão os dados mais importantes: a taxa de rejeição de cada bloco. A partir disso, analise quais conteúdos tiveram as maiores porcentagens de perda e investigue, com a sua equipe, o que pode ser feito para que estes números melhorem.
Na última coluna, desenvolve hipóteses sobre o por que esses blocos não estão sendo capaz de reter seus usuários e descreva as melhorias a serem feitas.
Seguindo nosso tópico sobre SEO On-Page, vamos adiante em um assunto que também está amplamente ligado a conteúdo.
Vale usar o ChatGPT para produção de conteúdo?
Embora a IA possa ser útil na automação de processos e análise de dados, ela não deve substituir completamente as habilidades humanas na criação de estratégias de SEO. O ChatGPT pode ser usado como assistente para otimizar conteúdos existentes, identificar problemas de SEO e verificar se as práticas recomendadas estão sendo seguidas corretamente.
Heading tags
Quando desenvolvemos um conteúdo e escolhemos de que maneira as informações serão dispostas de acordo com sua importância, chamamos isso de hierarquia. Em matéria de conteúdo textual, ela é compreendida pelo seu usuário a partir de uma perspectiva humana.
Mas como dizer ao Google qual é a hierarquia das suas informações, uma vez que ele não é capaz de compreender o seu conteúdo como uma pessoa?
Para isso, utilizamos as heading tags, as tags de apoio que hierarquizam as informações de um conteúdo da mais importante a menos importante através de marcações de código.
A primeira e mais importante heading tag é o H1, ou titulo principal do seu conteúdo ou página. A partir disso, as tags são inseridas uma dentro da outra.
Deste modo, contido no H1, teremos o H2: uma informação que, hierarquicamente, está abaixo da primeira heading tag. O H2 também é conhecido como subtítulo.
Contido no H2 temos o H3, e, contido no H3 temos o H4, e assim por diante.
Esse taggeamento fala exclusivamente ao robô, ajudando-o a compreender qual é a hierarquia das informações de um texto ou uma página e, deste modo, ter um entendimento melhor sobre o que está sendo desenvolvido por esse conteúdo.
Para saber mais sobre heading tags, confira nosso conteúdo sobre o tema.
SEO para Imagens
Ainda de alguma forma relacionado ao conteúdo de uma página, também está contemplado pelo SEO On-Page o SEO para Imagens.
Uma vez que as buscas na internet estão cada vez mais visuais, bem como o próprio consumo de conteúdo, ajudar as imagens do seu site a ficarem em melhores posições no Google Imagens também é de suma importância, principalmente se o seu site é um e-commerce — afinal de contas, quando compramos produtos online, queremos saber exatamente o que vamos receber em casa.
Pensando em desenvolver esse fundamento, criamos um checklist de otimização de imagens repleto de aspectos técnicos que talvez você nunca tenha pensado em alterar no seu conteúdo visual. Vamos a ele?
- Nome do arquivo: antes de subir uma imagem no seu CMS, salve o seu arquivo com um nome relacionado ao seu conteúdo. Isso é importante porque ao adicionar uma imagem em seu site, uma URL é criada com base no nome do seu arquivo. Caso você deixe um nome aleatório, como “DSC536.jpeg”, será mais difícil para o robô do Google identificar sobre o que a imagem se trata.
- Tag ALT: insira um texto descritivo e a palavra-chave pela qual sua página será encontrada no seu texto alternativo, ou tag alt. Além de este também ser um elemento lido pelo Google, essa descrição facilita o acesso de deficientes visuais ao seu conteúdo por meio do sistema Jaws.
- Dimensões: dê preferência a dimensões similares a 16:9 ou 4:3 e largura de 1024 pixels. Isso ajuda a formação de um padrão na apresentação das imagens e organização dos resultados.
- Qualidade da imagem: olhar para uma imagem de baixa qualidade é como olhar para um objetivo e não ser capaz de enxergá-lo, por isso só trabalhe com imagens de alta qualidade. Para que estes arquivos não sejam muito pesados, utilize um compressor de imagens.
- Tamanho da imagem: para que os seus arquivos visuais não comprometam a velocidade de carregamento do seu site, procure mantê-los sempre abaixo de 100kb. Ferramentas como TinyPNG ou ILoveImg podem ajudá-lo a reduzir o tamanho dos arquivos sem perder a sua qualidade.
- Autoridade também conta: a autoridade da página onde a imagem está inserida também é um fator relevante para o Google, portanto antes de pensar somente nas suas imagens, avalie toda a sua página.
Para saber mais sobre SEO para imagens, acesse nosso conteúdo sobre este tema.
URLs Amigáveis
Agora que já passamos por quase todos os aspectos de uma página, chegou a hora de cuidar do endereço desta página: a sua URL.
As URLs são tão importantes para o Googlebot quanto para o usuário, uma vez que elas também direcionam a mente do seu visitante de acordo com os seus elementos. As URLs são uma unidade básica e cada uma das bilhões de páginas que existem na web possuem uma URL diferente.
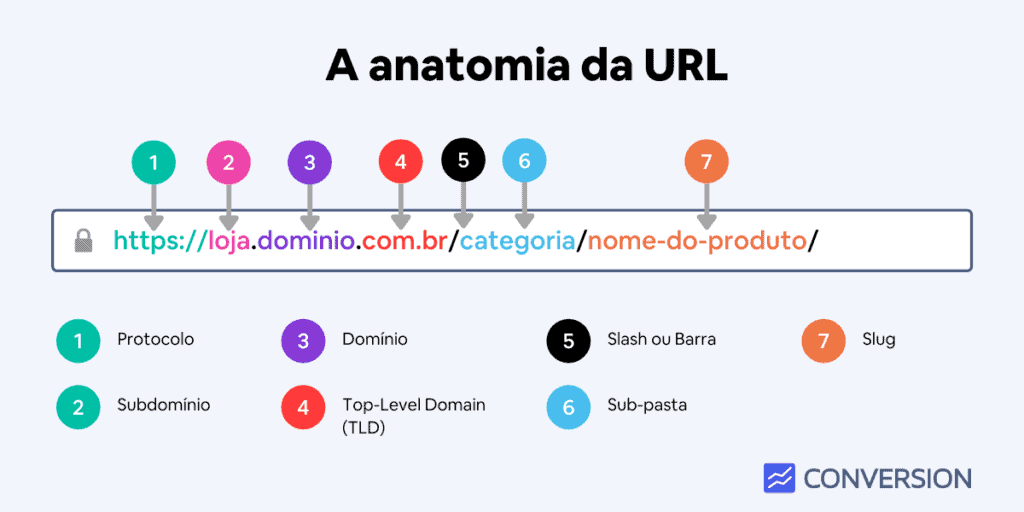
Toda URL deve representar um único conteúdo e todo conteúdo único deve ser acessado por uma única URL. Veja, abaixo, todos os elementos que compõem uma URL em sua anatomia:

Em uma análise até mesmo superficial conseguimos compreender o que a estrutura dessa URL nos propõe: ela se refere à uma página de produto, provavelmente dentro de um e-commerce.
O primeiro e mais importante ponto de uma URL é o seu protocolo SSL (1), ou HTTP seguro. No caso de uma URL não possuir o HTTPS, sabemos que esse site não é seguro e recebemos um aviso de nosso navegador.
A extensão de uma URL também não deve ser muito longa, ou ela não poderá se enquadrar no que chamamos de URL amigável. E uma URLs não-amigável não transmite confiabilidade aos seus visitantes.
Veja, abaixo, dois exemplos de URLs cuja extensão possui parâmetros, ou filtros, e não transmitem muita segurança ao usuário:
https://loja.dominio.com.br/categoria/?filtro=preco-mais-baixohttps://www.meublog.com.br/blog.php?post=343434De modo geral, a melhor estrutura para uma URL é a mais enxuta possível. Para sites transacionais, se basear na cadeira protocolo > domínio > categoria > produto também é uma boa dica.
Linkagem interna
A sua página está pronta agora, certo? Então chegou a hora de “enturmá-la” com as outras páginas do seu site através de uma boa rede de linkagem interna!
Os links internos, ao contrário dos links externos, são hiperlinks que apontam de uma página a outra dentro de um mesmo domínio, compondo uma rede de linkagem que se limita a um mesmo site.
Existem dois tipos de links internos: os links estruturais, que fazem parte da própria arquitetura navegacional do site, e os links de conteúdo, inseridos em conteúdos textuais ou artigos de blog, por exemplo, que apontam de um conteúdo para outro.
Entre as muitas funções dos links internos, podemos citar a transmissão de autoridade como a mais importante delas. Apesar da autoridade de uma página também poder ser transmitida a outra através de linkagem interna, há um senso comum de que isso só acontece através de backlinks externos.
De acordo com os dados do maior estudo sobre SEO para e-commerce desenvolvido aqui na Conversion, no entanto, há uma correlação muito significativa entre o bom ranqueamento de páginas e seus links internos.
Imagine que um artigo muito conceituado em um blog que já está no ar há muito tempo esteja em uma página de grande autoridade. Em contrapartida, um conteúdo publicado há pouco tempo neste mesmo blog ainda está tentando se classificar bem na SERP. Se o artigo de maior autoridade fizer um link interno de conteúdo para a página mais jovem, este estará lhe transmitindo parte do seu Page Authority, uma métrica muito importante para o Google.
Aqui se aplica a mesma lógica dos links externos: cada um destes links funcionam como votos que dizem ao Google que um conteúdo é relevante. No caso dos blogs, esse link confirma que um conteúdo complementa o outro, o que ainda colabora com a experiência do usuário.
Além de transmitir autoridade de uma página a outra, outras funções da linkagem interna são:
- Auxiliar o crawler: através dos links os robôs circulam com mais facilidade e rapidez por todas as páginas de um site;
- Arquitetura da informação: a arquitetura de um site pressupõe que as diversas páginas de um site se conectem a partir de uma base, ou página-mãe, que geralmente é a sua página inicial, e deste modo se desmembrem em páginas-filhas. Isso acontece através da links internos estruturais;
- Experiência do usuário: reter um usuário significa atrai-lo dentro do seu site através de uma boa experiência de navegação, correto? E, para navegar dentro do seu site, o seu usuário precisa ir de uma página a outra sucessivamente, o que ocorre através de links internos.
Como identificar oportunidades e fazer bons links internos?
Falando agora de dicas práticas sobre como fazer bons links internos, vamos mostrar a seguir uma maneira super simples de identificar oportunidades de fazer links internos de conteúdo dentro do seu site e/ou blog.
E para isso vamos usar a ferramenta mais acessível de todas: a própria SERP do Google!
Vamos explicar esse método através de um exemplo: imagine que queremos fazer links para a segunte página:
https://www.conversion.com.br/blog/featured-snippets/E usando o o texto âncora [featured snippets].
Para encontrar conteúdos que contenham a palavra-chave escolhida e, portanto, oferecem a oportunidade de um hiperlink, basta fazer uma busca no Google por:
featured snippets site:conversion.com.brEsse comando vai trazer apenas resultados dentro do site da Conversion que contenham a palavra-chave [featured snippets]. Após a busca, basta selecionar os conteúdos entregues pelos resultados e separar aqueles em que de fato faz sentido inserir os links. E prontinho!
Para saber mais detalhes sobre linkagem interna, acesse nosso conteúdo sobre o assunto.
Imagens para SEO
Imagens bem otimizadas podem ser o diferencial no sucesso de um site nas buscas. Elas ajudam a contar a história do seu conteúdo e capturam a atenção do usuário, mantendo-o mais tempo na sua página.
Além disso, imagens relevantes e com boa qualidade elevam a experiência de quem navega pelo site, proporcionando melhor entendimento do material apresentado.
Para que as imagens contribuam para o SEO, é crucial usar as técnicas de otimização corretas. As estratégias incluem a escolha de arquivos no tamanho certo, que carreguem rapidamente sem perder qualidade.
Este é o meu Checklist de Otimização:
- Todos os logos e vetores DEVEM estar em SVG (99% dos sites erram nisso)
- Imagens, via de regra, precisam ter até 100kb (você pode comprimir as imagens usando Squoosh)
- Use lazy loading para retardar o carregamento
- Fotografias ficam melhor em JPEG ou webp
- Ilustrações sempre em SVG ou PNG (neste caso, crie arquivos largos para ao redimensionar não perder qualidade)
- Use nomes-de-arquivo-simples-e-uteis.jpeg
- ALT é o principal fator de ranqueamento, mas você NÃO DEVE colocar apenas sua palavra-chave nele e sim descrever totalmente a imagem, nos mínimos detalhes
- Importante: use imagens originais, evite banco de imagens
SEO Técnico: a tecnologia como base de tudo
Se você está lendo esse conteúdo, é porque em algum momento da sua vida se interessou por SEO. E embora muitos profissionais de SEO sejam profissionais de tecnologia, pode ser que você não seja um deles, porque muitos não são.
Não ser um profundo conhecedor de desenvolvimento web não impede ninguém de se tornar um bom analista de SEO, mas é importante que alguns conceitos básicos façam parte da sua formação profissional para que você possa olhar com mais assertividade para algumas otimizações, conhecendo suas bases e fundamentos. E o mais elementar destes fundamentos compreender o que é um site e como ele funciona.
Ao longo deste tópico de SEO Técnico, vamos falar sobre alguns elementos mais ligados à tecnologia em SEO e de alguns conceitos que devem estar na sua mente quando você precisar desenvolver uma estratégia de SEO.
Mas, antes, precisamos deixar claro que o objetivo do trabalho de SEO Técnico é garantir a indexabilidade de um site, ou seja, torná-lo tão bom para o Google quanto ele deve ser para o seu usuário. É essa indexabilidade que viabiliza todo o trabalho de otimização, uma vez que longe dos olhos de um buscador, nenhuma melhoria dentro de um site pode surtir efeito.
Vamos, agora, conceitos sobre os quais falamos algumas linhas acima.
Como um site funciona?
Comecemos pelo começo: um site é um conjunto de páginas e informações dentro da web que possuem um endereço e podem ser acessados através de um navegador. Isso provavelmente você já sabe, mas você sabe como este navegador é capaz de exibir as informações que estão dentro de um site?
Para explicar esse processo de maneira bem sucinta, começamos com o seu registro: para criar um site você precisa, antes de qualquer outra coisa, comprar e registrar o seu domínio, ou seja, seu endereço eletrônico. Ao criá-lo, este domínio estará conectado a um endereço IP (ex.: 127.67.000.1), que nada mais é do que um número, uma vez que uma estrutura virtual não é capaz de ler e compreender palavras. Em resumo, o seu IP é o endereço do seu site voltado para a web e o seu domínio é o endereço do seu site voltado para os humanos.
Para linkar um endereço no outro, precisamos de um DNS (ou sistema de nomes de domínio) — um sistema de gestão que converte endereços IP em domínios legíveis para pessoas.
Pois bem, agora o seu site já tem um endereço. Mas ainda não possui páginas e nem conteúdo. Para isso, você precisará de um CMS (Content Management System), como o WordPress, por exemplo, e de um conhecimento básico em linguagens de programação — ou de alguém que tenha esse conhecimento, como um programador.
Para que o seu site possa ser exibido ao seu visitante quando este digitar o seu endereço no navegador ou encontrá-lo através de um mecanismo de busca, é preciso que algumas etapas de um processo muito rápido aconteçam em sequência. São elas:
- O seu usuário solicita o seu domínio, via direta ou através do Google;
- O navegador utilizado por ele utiliza o DNS para transformar o domínio em um endereço IP e faz uma solicitação;
- O servidor envia as informações ao navegador, tais como o código que representa toda a estrurura deste site, interna e externa;
- O navegador organiza essas informações e cria um DOM (Document Object Model), que nada mais é que o documento que contempla o código fonte de um site;
- O navegador renderiza o código e o site é exibido.
Como o Google compreende um site? Dados estruturados e suas funções
Agora que você já sabe como um site funciona, deve compreender, ainda que superficialmente, através de que meios um buscador compreende um website e identifica as suas informações de maneira “humana”.
E uma das respostas para isso são os dados estruturados.
Os dados estruturados são um esquema de marcações que permitem que um site seja rotulado de acordo com uma série de classificações às quais ele faz parte. Esses dados oferecem aos crawlers uma compreensão mais assertiva sobre os elementos que aquele site apresenta e quais são os seus tipos. Esses dados são chamados de estruturados porque, de fato, promovem uma estrutura organizada de marcações ao seu conteúdo.
<!-- A list of the issues for a single volume of a given periodical. -->
<div itemscope itemtype="https://schema.org/Periodical">
<h1 itemprop="name">The Lancet</h1>
<p>Volume 376, July 2010-December 2010</p>
<p>Published by <span itemprop="publisher">Elsevier</span>
<ul>
<li>ISSN <span itemprop="issn">0140-6736</span></li>
</ul>
<h3>Issues:</h3>
<div itemprop="hasPart" itemscope itemtype="https://schema.org/PublicationVolume" itemid="#vol376">
<meta itemprop="volumeNumber" content="376">
<ul>
<li itemprop="hasPart" itemscope itemtype="https://schema.org/PublicationIssue" itemid="#iss9734">No.
<span itemprop="issueNumber">9734</span>
<time datetime="2010-07-03" itemprop="datePublished">Jul 3, 2010</time>
p <span itemprop="pageStart">1</span>-<span itemprop="pageEnd">68</span>
</li>
<li itemprop="hasPart" itemscope itemtype="https://schema.org/PublicationIssue" itemid="#iss9735">No.
<span itemprop="issueNumber">9735</span>
<time datetime="2010-07-03" itemprop="datePublished">Jul 10, 2010</time>
p <span itemprop="pageStart">69</span>-<span itemprop="pageEnd">140</span>
</li>
</ul>
</div>
</div>Essas marcações são adicionados a um site, preferencialmente, através de um script escrito em linguagem de programação JavaScript chamado JSON-LD. Existem centenas de milhares de marcações e uma grande variedade de categorias existentes e você pode conferir a lista completa delas em Schema.org ou no documento oficial do Google sobre dados estruturados para desenvolvedores.
Além de fornecer ao algoritmo pistas mais claras sobre o seu conteúdo, os dados estruturados também podem adicionar a uma página elementos que podem fazê-la se destacar na SERP, transformando seus resultados nos chamados rich snippets.
Os rich snippets são resultados especiais na SERP que se diferem dos snippets normais, como apresentamos acima. Os rich snippets comumente aparecem na página de resultados como:
- Box de posição-zero
- Knowledge Graph
- Receitas
- Vídeos (com ou sem minutagem)
- Carrossel de Top Stories
- Estrelas de resenhas
- Sitelinks e etc.
Para saber qual é a melhor minha de utilizar dados estruturados no seu site, acesse as diretrizes gerais para o uso de dados estruturados do Google.
Sitemap
Um sitemap é um mapa do seu site que funciona como um guia para os motores de busca. Ele lista todas as páginas importantes e ajuda os robôs de busca, como o Googlebot, a descobrir qual conteúdo é relevante e como ele está organizado.
Ter um sitemap claro pode melhorar a indexação das suas páginas nos resultados de busca, o que é vital para uma boa estratégia de SEO.
Criar um sitemap é simples e pode ser feito com várias ferramentas disponíveis online. Depois de pronto, você deve submetê-lo ao Google através do Google Search Console. Isso facilita para que o Google entenda a estrutura do seu website e rastreie mais eficientemente suas páginas.
Lembre-se: um sitemap atualizado garante que novos conteúdos sejam indexados mais rapidamente, aumentando as chances de rankear bem nas pesquisas.
Incluir URLs que mostrem a hierarquia do site no sitemap pode ser particularmente útil para sites grandes com muitas páginas. Isso não só melhora a organização interna, mas também fornece aos mecanismos de busca informações valiosas sobre a relevância e a relação entre as páginas.
Garanta que cada página listada no sitemap tenha conteúdo de qualidade e esteja livre de erros para maximizar seu potencial SEO.
Robots.txt
O arquivo Robots.txt atua como um guia para os bots de pesquisa, indicando quais páginas e seções do site devem ser acessadas ou ignoradas. Esse arquivo é crucial para evitar a indexação de conteúdo duplicado ou irrelevante, o que pode prejudicar a classificação do site nas páginas de resultados dos buscadores.
Gerenciar o acesso dos robôs dos motores de busca é uma etapa fundamental do SEO técnico. O uso correto do arquivo Robots.txt ajuda a proteger o site contra rastreamento excessivo, que pode sobrecarregar o servidor, além de direcionar os esforços de otimização onde eles são mais necessários.
Isso garante que os conteúdos valiosos sejam facilmente encontrados pelos usuários na internet, melhorando não apenas a posição nos resultados de busca mas também a experiência geral do usuário no site.
Mobile First Index
O Mobile First Index mudou completamente a forma como o Google olha para os sites. Agora, a versão mobile de uma página se torna a base para o que é indexado e ranqueado nos resultados de busca.
Isso quer dizer que é crucial ter um site responsivo, que carregue rápido e ofereça uma ótima experiência em smartphones e tablets.
A experiência do usuário em dispositivos móveis ganha destaque com essa atualização. Para estar bem posicionado, seu site precisa ser projetado primeiro para mobile. Layouts adaptáveis, imagens otimizadas e textos legíveis em telas menores são aspectos que não podem ser ignorados.
Canonicals
As URLs canônicas, mais conhecidas como canonical tags, são as páginas oficiais que devem ser indexadas pelo buscador. Mas vamos a um exemplo para deixar este conceito mais tangível.
Imagine que, ao buscar por [smartphones] no campo de busca de um e-commerce, o seu usuário começou a filtrar os resultados para refinar sua pesquisa. Ele selecionar a visualização de produtos disponíveis para retirada, das marcas Samsung e Apple e somente abaixo de R$ 2.000,00.
Após todos estes filtros, uma nova URL foi gerada, repleta de parâmetros como aqueles que explicamos no tópico de URLs, mas que, afinal, também direciona o seu usuário para a sua página de smartphones.
Caso essa URL seja compartilhada, ou receba um backlink, é importante dizer ao crawler que a URL original da sua página de categoria é aquela primeira URL de smartphones, limpa de filtros e parâmetros.
Para comunicar isso aos robôs, utilizamos as tags canonical.
Fazer uma revisão frequente das tags canônicas do seu site é um importante ponto de atenção em SEO, uma vez que qualquer erro neste quesito pode gerar o que chamamos de conteúdo duplicado, o que é muito ruim para o SEO de um site.
Vamos listar, agora, outros pontos fundamentais em SEO Técnico:
- URLs amigáveis: garanta URLs que correspondam aos critérios de qualidade e evite erros (404, 30X, etc);
- Title e meta description: indique bons títulos e descrições nos códigos das suas páginas;
- Heading tags: hierarquize o seu conteúdo para que o Google possa compreendê-lo mais profundamente;
- Sitemap.xml: tenha um arquivo sitemap.xml que possui todas as URLs do seu site. Ele será um paliativo no caso do crawler precisar de ajuda para encontrar todas as suas páginas;
- Robots.txt: se há páginas no seu site que não devem ser indexadas, como carrinhos de compra, por exemplo, avise isso ao Googlebot através de um arquivo robots.txt;
- Core Web Vitals: invita pesado na sua velocidade de carregamento e obtenha boas notas nos seus Core Web Vitals:
- LCP (Largest Contentful Paint) abaixo de 2,5 segundos
- CLS (Cumulated Layout Shift) abaixo de 0,1
- FID (First Input Delay) abaixo de 100 ms
Para informações mais profundas sobre Core Web Vitals, acesse nosso conteúdo sobre o tema.
O que é SEO Local?
O SEO Local otimiza a visibilidade do seu negócio nas pesquisas geográficas, garantindo que clientes próximos o encontrem com facilidade; mergulhe conosco nesse universo e descubra como dominar as buscas locais!
Palavras-chave locais
Palavras-chave locais são cruciais para alcançar quem busca por serviços ou produtos em sua área. Imagine que você tem uma padaria em São Paulo e quer que as pessoas do bairro a encontrem online.
Você vai precisar saber o que eles digitam no Google quando procuram por barbeiros ou aluguel de carros na região. Só assim, seu negócio aparecerá nos primeiros resultados e atrairá mais clientes.
Entender o comportamento de busca de pessoas em uma região abre portas para sua estratégia de marketing digital. Usar palavras-chave como “padaria em Pinheiros” ou “bolo de aniversário na Vila Madalena” ajuda a destacar seu estabelecimento nas pesquisas específicas.
Isso não só melhora sua visibilidade online, mas também aumenta suas chances de venda, já que pessoas da região terão mais facilidade em encontrar seu negócio.
Além disso, ferramentas como o Google Meu Negócio são aliadas poderosas. Elas permitem que você otimize sua listagem local com as palavras-chave certas, o que melhora ainda mais seu ranking nos resultados de busca.
Google Meu Negócio
Google Meu Negócio é uma ferramenta gratuita do Google que ajuda a gerenciar como sua empresa aparece nos serviços do Google, como a Pesquisa Google e o Maps. Ao usar essa plataforma, você pode criar um perfil para sua empresa, onde é possível incluir informações importantes como endereço, horários de funcionamento, fotos e até mesmo atualizações sobre produtos e serviços.
Isso facilita para que clientes encontrem e escolham sua empresa localmente.
Para melhorar o SEO local, é essencial otimizar seu perfil no Google Meu Negócio. Aumente suas chances de ser descoberto por potenciais clientes adicionando detalhes precisos e atualizados, respondendo a avaliações e publicando novidades regularmente.
Incluir palavras-chave relevantes na descrição do seu negócio também pode ajudar sua empresa a se destacar nas pesquisas locais, onde a competição pode ser menor do que no cenário global.
SEO Off-Page: a reputação do seu site na web
Assim como o SEO On-Page se refere a tudo o que acontece dentro da sua página, o SEO Off-Page refere-se a tudo o que acontece fora dela.
Em poucas palavras, o SEO Off-Page é o pilar de SEO voltado à influência das páginas e a referência de outros sites com relação a elas. Isto é, a sua reputação na web.
E, como você já deve ter compreendido, a maneira pela qual o Google entende que o seu site possui boa reputação e é bem avaliado por outros sites é através de backlinks, portanto o SEO Off-Page também está intimamente conectado a ações de link building.
Veja o gráfico abaixo que contém dados de um estudo do Ahrefs sobre link building. Ele mostra uma relação direta entre domínios de referência (quantidade de domínios que linkam para o seu site) e boas posições na SERP.
O estudo sobre SEO para e-commerce desenvolvido pela Conversion, focado no Brasil, identificou um comportamento semelhante: os resultados no TOP 3 da SERP possuem o dobro de backlinks que os resultados que vão das posições 4 a 10.
Tamanha é a importância do trabalho de link building que, com o passar do tempo, ele não pode deixar de estar ligado aos próprios objetivos de posicionamento de marca de um negócio, uma vez que compõe uma rede de links que mencionam uma marca em centenas de sites. Em SEO, é importante que tenhamos sempre em mente que todos os aspectos de um site andam juntos, inclusive aqueles que a princípio cremos não estarem relacionados a SEO.
Quando falamos em SEO Off-Page, também precisamos lembrar que duas grandes métricas dominarão as mensurações de resultados: o Domain Authority (ou Domain Rating) e o Page Authority, as duas métricas mais importantes para avaliar a autoridade de um site.
No próximo tópico, falaremos sobre link building e sobre como essa disciplina pode englobar aspectos tão amplos de uma marca.
Link Building: o que são links de qualidade e pra que eles servem?
Link building é o nome que damos ao trabalho de construção de backlinks dentro de uma estratégia de SEO.
Esse trabalho é fundamental porque o Google dá extremo valor aos links que um domínio recebe e os utiliza como importante critério para sua classificação.
Mas será que o Google valoriza qualquer link? Você já deve imaginar, mas resposta é não. Para que os seus links sirvam como impulsionadores para o desempenho do seu site é preciso que eles sejam bons links, e um bom link deve obedecer a alguns parâmetros de qualidade. São eles:
- Devem vir de um domínio com boa autoridade;
- Devem estar inseridos dentro de um contexto relacionado ao tema da página linkada (mesmo campo semântico);
- Devem ser úteis aos leitores;
- Devem ser naturais (publicados de maneira orgânica);
- Devem ser diversos (vir de diferentes domínios).
E como a máxima de que muito custa o que muito vale também se aplica ao SEO, construir uma boa rede de backlinks não é tarefa fácil — e torna-se cada vez mais difícil. Falaremos com mais detalhes sobre isso adiante.
O fim do Guest Post a ascensão da assessoria de imprensa
Construir links não significa simplesmente oferecer um conteúdo genérico e pedir que um site parceiro faça um link para o seu site. Quer dizer, em algum momento do passado, as coisas já foram feitas de maneira parecida com isso, mas isso ficou para trás. E a isso dávamos o nome de Guest Post.
Com o passar dos anos e a evolução do trabalho de SEO, os algoritmos se sofisticaram e o mesmo aconteceu com os processos de otimização.
Linkar um site sem contexto, sem um conteúdo que faça sentido ao redor, simplesmente para criar um backlink passou de ser uma prática ineficiente para a construção da autoridade de um site para uma prática condenada pelo Google e passível de punição. Trouxemos mais detalhes sobre a queda do Guest Post neste conteúdo.
Outras técnicas de link building também foram classificadas como manipulação de algoritmo e foram descartadas, tais como compra e troca de links.
Por outro lado, observando a junção natural de uma rede externa de links com assuntos voltados a posicionamento de marca, a Conversion desenvolveu com pioneirismo no ano de 2014 o que chamamos de Link Building 4.0: a junção do link building com assessoria de imprensa.
Através da nossa metodologia, os links sempre obedeceriam aos critérios estipulados pelas diretrizes de qualidade do Google: seriam úteis ao usuário, estariam em sites de grande autoridade e seriam publicados de maneira orgânica (através da distribuição de pautas jornalísticas).
É claro que o link building feito através de assessoria de imprensa foi um grande passo dentro da comunidade do SEO, mas hoje percebemos que, em termos de conteúdo, é preciso sempre inovar. E dentro de um contexto virtual em que as informações são distribuídas e consumidas tão rapidamente, principalmente durante e após a pandemia da COVID-19, entendemos que o futuro do conteúdo está nos dados.
Data-Driven PR: o futuro do link buiding está nos dados
Foi seguindo esse raciocínio que criamos, como a evolução do Link Building 4.0, o conceito de Data-Driven PR: a união das competências de Public Relations com Business Intelligence com o objetivo comum de desenvolver pautas baseadas na criação de dados, pesquisas de mercado e estudos exclusivos.
O trabalho de Data-Driven PR utiliza uma engenharia reversa para criar uma demanda de conteúdo. Ou seja, ao invés de esperar por uma pauta em que o nosso cliente possa se encaixar e ser uma fonte de informação, como a assessoria de imprensa tradicional faz, nós mesmos desenvolvemos essa pauta através da geração de dados e oferecemos à imprensa com exclusividade, colocando nosso cliente como principal fonte destes dados.
Acreditamos que o futuro do link building está na veiculação de estatísticas, pesquisas, estudos, índices de mercado e dados de grande valor comercial e que, apesar de ser constantemente visto como o calcanhar de Aquiles de qualquer estratégia de SEO, todas as transformações vividas pelo link building serviram para deixá-lo ainda mais poderoso.
E o mais importante é que o trabalho de Data-Driven PR está completamente aprovado pelo Google, conforme o próprio John Muller declarou no último dia 25 de Janeiro: digital PR não é link building com spam.
SEO e a experiência do usuário
A experiência do usuário, conhecida como UX, está se tornando cada vez mais importante para a otimização de mecanismos de busca. Sites rápidos, acessíveis e fáceis de navegar não só retêm os visitantes, mas também são recompensados pelo Google com melhores posições no ranking.
Para manter os usuários satisfeitos, é essencial que as páginas carreguem rapidamente e funcionem bem em qualquer dispositivo, especialmente em smartphones.
Técnicas de SEO On-Page como a otimização de títulos, descrições meta e imagens ajudam na criação de páginas atrativas e informativas. Oferecer uma resposta clara e direta à busca do usuário melhora a experiência na página, o que é fundamental para transformar visitantes em clientes fiéis.
Além disso, garantir que o conteúdo seja facilmente consumido por leitores de tela e esteja adaptado para todos os usuários demonstra uma preocupação genuína com a acessibilidade.
Os Core Web Vitals do Google são indicadores-chave para medir a saúde de um website do ponto de vista do usuário. Eles avaliam a rapidez no carregamento, a interatividade e a estabilidade visual das páginas.
Essas métricas refletem diretamente na qualidade da experiência do usuário e, portanto, influenciam o seo. Sites que atendem ou superam esses critérios têm uma melhor chance de conquistar posições de destaque nas páginas de resultados de pesquisa.
SEO e Inteligência Artificial
A Inteligência Artificial transformou o mundo do SEO. Mecanismos de busca como o Google agora utilizam essa tecnologia para entender melhor o comportamento dos usuários e a intenção por trás de cada pesquisa. produtividade.
Isso significa que os algoritmos podem oferecer resultados mais precisos e personalizados. As técnicas de otimização para mecanismos de busca devem se adaptar a essas mudanças para manter sites bem posicionados.
Ferramentas de SEO também começaram a usar Inteligência Artificial para ajudar especialistas a analisar grandes volumes de dados rapidamente. Essa análise fornece insights valiosos que podem melhorar estratégias de otimização.
Desde o entendimento de padrões de tráfego até a identificação das melhores palavras-chave, a Inteligência Artificial está se tornando um recurso indispensável para quem trabalha com SEO.
Os profissionais da área precisam estar atualizados com esses avanços para garantir que suas estratégias sejam efetivas. Com a IA em jogo, otimizações feitas hoje podem ter um impacto duradouro na visibilidade online e no sucesso no ranking dos buscadores.
Isso cria um cenário onde a constante inovação e aprendizado são essenciais para o sucesso no mundo digital.
Desafios de SEO
SEO é uma das disciplinas mais importantes do marketing orgânico, mas é também uma das mais desafiadoras. Não é só a questão de que os algoritmos dos mecanismos de busca estão em constante evolução e que concorrência é cada vez maior, mas há desafios técnicos com os quais constantemente vamos nos deparar. Veja abaixo alguns deles:
Conteúdo duplicado
Conteúdo duplicado é um problema comum em SEO que ocorre quando o mesmo conteúdo é encontrado em diferentes URLs. Isso pode levar a uma perda de tráfego e classificação, já que o Google pode ter dificuldade em determinar qual versão do conteúdo é a mais relevante. Para evitar conteúdo duplicado, é importante garantir que cada página do seu site tenha conteúdo original e exclusivo. Além disso, é importante usar canonical tag e evitar a duplicação de conteúdo em subdomínios e domínios diferentes.
Existem duas formas principais de conteúdo duplicado: interno e externo. O conteúdo duplicado interno ocorre quando diferentes versões de uma mesma página são encontradas em diferentes URLs do mesmo site. Isso pode acontecer, por exemplo, quando o mesmo conteúdo é acessível por meio de URLs diferentes, como:
http://exemplo.com.br/pagina e http://www.exemplo.com.br/paginaPara evitar isso, é importante utilizar redirecionamentos 301 para direcionar todas as versões da página para uma única URL.
O conteúdo duplicado externo ocorre quando o mesmo conteúdo é encontrado em diferentes sites. Isso pode acontecer, por exemplo, quando o conteúdo é copiado e usado em outro site. Para evitar isso, é importante monitorar o conteúdo do seu site e enviar solicitações para remoção de conteúdo duplicado aos sites que o reproduzem sem a sua permissão.
Além disso, é importante garantir que cada página do seu site tenha conteúdo original e exclusivo, evitando a duplicação de conteúdo em subdomínios e domínios diferentes.
Migração de sites e mudanças de URL: usando redirecionamentos
A migração de um site pode ser necessária por diversos motivos, como mudança de domínio ou reestruturação de conteúdo. No entanto, é importante tomar cuidado para que a migração não afete a classificação e o tráfego do site nos resultados de pesquisa. Uma das estratégias para minimizar esse impacto é o uso de redirecionamentos.
Os redirecionamentos são uma técnica importante em SEO, usados para transferir a autoridade e o tráfego de uma página para outra. Existem vários tipos de redirecionamentos, mas os dois mais comuns são:
- Redirecionamento 301: é usado para indicar que a página foi movida permanentemente para um novo URL. Isso transfere a autoridade e o tráfego da página antiga para a nova.
- Redirecionamento 302: é usado para indicar que a página foi movida temporariamente para um novo URL. Isso mantém a autoridade e o tráfego da página original, mas redireciona temporariamente os visitantes para a nova página.
Os redirecionamentos podem resolver vários problemas em SEO, como:
- Conteúdo duplicado: se você tiver duas páginas com o mesmo conteúdo, pode redirecionar uma delas para a outra para evitar que o Google as veja como conteúdo duplicado.
- Páginas removidas: se você tiver removido uma página do seu site, pode redirecionar os visitantes para a página mais relevante.
- Movendo para um novo domínio: se você estiver movendo seu site para um novo domínio, pode redirecionar o tráfego do domínio antigo para o novo.
Problemas comuns em redirecionamentos
No entanto, os redirecionamentos também podem causar problemas se não forem feitos corretamente. Alguns problemas comuns incluem:
- Redirecionamentos em cadeia: quando uma página é redirecionada para outra, que é redirecionada para outra e assim por diante. Isso pode fazer com que os visitantes do seu site tenham que esperar muito tempo para que a página seja carregada e pode também reduzir a classificação do seu site nos mecanismos de busca.
- Erros de redirecionamento: como o “erro 404” (página não encontrada) ou o “erro 301” (mudança permanente). É importante verificar regularmente seu site para garantir que não haja erros de redirecionamento e corrigi-los o mais rápido possível se houver.
- Uso excessivo de redirecionamentos: o uso excessivo de redirecionamentos pode levar a tempos de carregamento mais lentos e pode confundir os visitantes do seu site.
Os redirecionamentos são uma técnica importante em SEO que pode resolver vários problemas, desde que sejam feitos corretamente. Certifique-se de que seus redirecionamentos estejam corretos e evite o uso excessivo de redirecionamentos em cadeia.
Sites inseguros são um risco
A segurança do site deveria ser uma das principais preocupações dos proprietários de sites e dos usuários da Internet em geral. Se não for, é com toda a certeza um dos fatores mais importantes para SEO, porque sites não-seguros dificilmente ficarão posicionados.
Basicamente, os sites seguros são aqueles que utilizam tecnologias de criptografia para proteger as informações transferidas entre o site e o usuário. Isso inclui informações pessoais, como nome, endereço e número de cartão de crédito.
A principal e mais popular tecnologia de segurança usadas pelos sites é o SSL (Secure Sockets Layer). O SSL é um protocolo de segurança que criptografa as informações transferidas entre o usuário e o site. Isso impede que informações sensíveis sejam interceptadas por terceiros. Para o usuário, ele é exibido na URL que começa com HTTPS em vez de HTTP.
Ter um site seguro é importante não só para proteger as informações dos usuários, mas também para melhorar a classificação do site nos mecanismos de busca. O Google e outros mecanismos de busca dão preferência aos sites que utilizam tecnologias de segurança, como SSL, em seus rankings de pesquisa.
Técnicas e Estratégias de SEO
Estratégia de SEO é o conjunto de ações e técnicas utilizadas para melhorar o posicionamento do seu site nos motores de busca, como o Google. É um processo contínuo de otimização que envolve diversos aspectos, desde a qualidade do conteúdo até a estrutura do site. Nesta seção, vamos abordar as principais estratégias de SEO incluindo Content Pruning, Topic Clusters e SEO para E-commerce.
SEO Topic Clusters
Topic Clusters é uma estratégia de SEO que visa organizar o conteúdo de um site de forma estratégica, seguindo uma estrutura que desperte a curiosidade do usuário e melhorando a semântica do site. É uma maneira de organizar as páginas da estratégia de marketing de conteúdo de um site usando uma arquitetura de site mais limpa e orientada.
A estratégia consiste em criar grupos de conteúdo, chamados clusters, em torno de um conteúdo pilar, chamado Pillar Post. O Pillar Post é um post longo, mas que oferece uma grande notoriedade para a página, tornando-a conhecida pelas publicações completas sobre determinado assunto.
Para utilizar a estratégia de Topic Clusters de forma efetiva, é indispensável compreender as intenções de busca do usuário e correspondê-las para conseguir boas posições na SERP (Search Engine Results Page). Para isso, é importante mapear o conteúdo, desenvolver a página pilar, criar conteúdo relevante que seja instrutivo baseado nos clusters, fazer linkagem interna, fazer link building ou Digital PR, divulgar sua página nas redes sociais e ter em mente que SEO é um trabalho constante.
A estratégia de Topic Clusters pode gerar tráfego orgânico, melhorar a organização de páginas com autoridade, gerar conteúdos mais completos e relevantes, gerar leads qualificados, ganhar autoridade por parte do domínio e impulsionar o ranqueamento das páginas.
SEO para E-commerce
O SEO para E-commerce é uma importante estratégia para lojas virtuais que desejam aumentar sua visibilidade e atrair mais tráfego orgânico para seus sites. Para isso, é necessário entender as particularidades do comércio eletrônico e utilizar técnicas específicas para otimizar as páginas de produtos e categorias.
Algumas das técnicas de SEO para E-commerce incluem a otimização de títulos e descrições de produtos, a criação de URLs amigáveis, a utilização de palavras-chave relevantes, a otimização de imagens e a melhoria da velocidade de carregamento do site. Além disso, é importante investir em estratégias de link building e marketing de conteúdo para atrair mais visitantes e aumentar a autoridade do seu domínio.
Content Pruning
O Content Pruning é uma estratégia de SEO que tem como objetivo revisar e remover ou atualizar conteúdos antigos de um site. Essa estratégia visa melhorar a qualidade do conteúdo oferecido aos usuários, proporcionando uma melhor experiência de navegação e evitando que páginas irrelevantes consumam o crawl budget dos crawlers. Além disso, o Content Pruning ajuda a reavaliar a missão da marca e a produção e veiculação dos conteúdos.
Para definir de forma efetiva quais conteúdos permanecerão, é preciso analisar diferentes fatores, como a relevância do assunto abordado, a qualidade textual e a necessidade de atualização das informações. Em seguida, é importante identificar as páginas com baixo ou nenhum tráfego e as que recebem backlinks, para analisar com cautela a qualidade textual e a autoridade do conteúdo. Em alguns casos, pode ser necessário remover o conteúdo por completo, enquanto em outros, é possível atualizá-lo ou combiná-lo com outros textos.
O Content Pruning não é uma estratégia útil apenas para sites grandes, mas também para sites menores. Toda equipe que deseja que seu site seja lembrado pelos usuários quando eles necessitarem buscar uma informação deve investir em conteúdos de qualidade e parte disso envolve a revisão e remoção dos já existentes. Além disso, é uma estratégia importante para se adequar às atualizações do Google, como o Helpful Content Update, que prioriza conteúdos originais e de qualidade para proporcionar aos usuários um diferencial quanto à informação compartilhada.
App Store Optimization (ASO)
ASO (App Store Optimization) é a prática de otimizar um aplicativo para que ele apareça mais facilmente nas lojas de aplicativos, como a App Store e a Google Play Store. Existem várias estratégias para melhorar o posicionamento de um aplicativo, incluindo a escolha da categoria correta, análise da concorrência, aumento do número de downloads, avaliações positivas e redução do número de desinstalações.
Um dos fatores mais importantes para o sucesso de um aplicativo é o número de downloads. Quanto mais downloads um aplicativo tiver, maior será sua visibilidade nas lojas de aplicativos. Os aplicativos mais baixados também tendem a aparecer em primeiro lugar nos resultados de pesquisa, o que pode influenciar a decisão do usuário. No entanto, é importante manter uma baixa taxa de desinstalação, pois o número de desinstalações também é um fator crucial na determinação do posicionamento de um aplicativo.
Outro fator importante para o sucesso de um aplicativo é a avaliação dos usuários. As avaliações afetam a visibilidade de um aplicativo nas lojas de aplicativos e podem influenciar a decisão do usuário. É importante manter a nota sempre acima de 4, e responder rapidamente aos comentários negativos, resolvendo os problemas apontados e convidando o usuário a experimentar novamente e reavaliar o app.
SEO para Vídeos
O SEO para vídeo envolve uma série de técnicas que visam otimizar a classificação de vídeos nos mecanismos de busca. Uma das principais estratégias é o uso de palavras-chave relevantes nos títulos, descrições e tags do vídeo. Além disso, é importante ao utilizar plataformas de vídeo como o YouTube e otimizar as tags de vídeo para ajudar na classificação nos mecanismos de busca. Outra estratégia é adicionar legendas aos vídeos para torná-los acessíveis para pessoas com deficiência auditiva e melhorar a otimização. É importante também medir e monitorar o desempenho do SEO de seus vídeos, utilizando métricas como posição, tráfego orgânico, taxa de cliques e tempo de visualização.
Para alcançar resultados ainda melhores, é importante utilizar técnicas avançadas de otimização de vídeo, pesquisa de palavras-chave e ferramentas de análise de concorrentes. É fundamental, além disso tudo, integrar o SEO de vídeos com outras estratégias de marketing digital, como o marketing de conteúdo, o marketing de mídia social e o marketing por e-mail.
SEO para Branding
Investir em SEO para Branding é uma das melhores formas de criar valor de marca, mas muitas empresas ainda não perceberam isso. O Google é a segunda marca mais valiosa do mundo e, sempre que uma empresa é indicada por ele nos resultados de busca, sua autoridade é transferida para esta empresa. Além disso, a busca orgânica é o lugar mais nobre para uma marca ocupar, uma vez que mecanismos de busca são a mídia mais confiável para os consumidores.
As empresas que investem em SEO para Branding conseguem obter mais visibilidade, tráfego e autoridade para sua marca, o que ajuda a aumentar a fidelidade dos clientes e a atrair novos consumidores. Além disso, o SEO permite que as empresas se comuniquem de forma mais eficaz com seu público-alvo, criando conteúdo relevante e atraente que ajuda a construir a imagem da marca e a fortalecer sua presença online.
Ao investir nessa estratégia, as empresas podem obter uma vantagem competitiva sobre seus concorrentes e se tornar líderes em seu setor. É uma estratégia de longo prazo que requer tempo e esforço para ser implementada, mas que pode gerar resultados significativos para as empresas que a adotam.
SEO para TikTok
A ascensão do TikTok como uma ferramenta de busca destaca a importância de integrar o TikTok nas estratégias de SEO. Com o aumento do uso do aplicativo para buscas específicas, superando até o Google em certos casos, as marcas precisam estar atentas à mudança nos hábitos de busca dos consumidores.
Mesmo o SEO para TikTok estar se tornando importante, é aconselhável tratar com cautela os dados de busca no TikTok que as ferramentas trazem e manter uma abordagem diversificada nas estratégias de busca, considerando que Google e YouTube ainda dominam o volume de buscas.
Resultados, análises e mensurações
Quanta coisa, não é mesmo?
Por fim chegamos ao nosso tópico de resultados e mensurações. Depois de tantos assuntos abordados, é claro que pensar em como fazer a análise de tudo isso parece um bicho de sete cabeças, mas mostramos a você que não é.
Em primeiro lugar, o maior e principal indicador de sucesso de uma estratégia de SEO pode ser acompanhado gratuitamente por qualquer pessoa: o posicionamento de determinada página para determinada palavra-chave no Google, o justo objetivo do próprio trabalho de SEO.
Mas, além disso, avaliar a saúde de um site exige que prestemos atenção a outras métricas que nos ajudam a ter uma compreensão mais holística sobre como tudo caminha, uma vez que, como você já deve ter percebido, um site é um universo inteiro de camadas que devem evoluir juntas.
Listaremos, abaixo, as principais métricas de avaliação que utilizamos aqui na Conversion com a consciência que nem todas podem ser familiares para quem está iniciando sua carreira como um profissional de SEO, mas vamos a elas:
- Posição orgânica das palavras-chave;
- CTR na SERP;
- Nº de páginas indexadas;
- Core Web Vitals (velocidade de carregamento);
- Tráfego estimado (em ferramentas como SEMRush): muito válido para comparar ao de concorrentes;
- Tráfego total;
- Tráfego orgânico;
- Duração média da sessão;
- Tempo de permanência na página;
- Páginas por sessão;
- Usuários novos x recorrentes (procure ter o máximo de usuários recorrentes);
- Análise de retenção;
- Taxa de rejeição;
- Taxa de Conversão;
- Receita;
- Faturamento;
- CAC (Custo de Aquisição de Cliente);
- Lifetime Value;
- Receita assistida;
- Autoridade de domínio (DA);
- Autoridade de página (PA);
- ROAS;
- ROI.
Para mais detalhes sobre algumas destas métricas, acesse nosso conteúdo sobre Métricas de SEO.
Se você deseja compreender melhor as principais métricas utilizadas no mercado de marketing digital, assista a masterclass abaixo ministrada pelo nosso CEO Diego Ivo:
about:blank
Ferramentas de SEO
É claro que as métricas acima não podem ser acessadas ou calculadas manualmente, e para conseguir avaliar os resultados da implementação da sua estratégia de SEO você precisará se munir de um arsenal de ferramentas que o ajudarão a comprovar os seus resultados através de gráficos e relatórios.
O próprio Google disponibilizar diversas ferramentas gratuitas para análises de SEO, mas o mercado também não fica atrás e existe, hoje, um ferramental extraordinário à disposição de qualquer agência ou profissional.
Como sabemos que nem todos começam faturando valores expressivos, listaremos ferramentas pagas e também gratuitas, oferecendo opções para todos os tipos de profissionais que nos acompanham.
Vamos à lista?
1. Google Search Console
O GSC, antigo Google Webmaster Tools, é o queridinho quando falamos em SEO. Essa é uma das mais completas ferramentas gratuitas oferecidas no mercado e trás dados importantíssimos para acompanhar o desempenho do seu site, como diagnósticos gerais, posicionamento, mapeamento de erros, performance mobile, etc.
2. Google Analytics
O Google Analytics dispensa apresentações porque é a mais popular ferramenta de análise e estatísticas de acesso ao website, bem como também a mais completa.
Entre as suas métricas estão métricas de comportamento do usuário dentro do site, taxa de conversão, negócios gerados, permanência dentro do site, duração média de sessão, dados demográficos de usuários, principais palavras-chave e etc, e não só de busca orgânica, mas do site como um todo.
3. Google PageSpeed Insights
O Google PageSpeed Insights é a ferramenta gratuita do Google para análise da velocidade de carregamento do seu site e é nela que você pode descobrir quais são as suas notas nos Core Web Vitals.
4. Teste de pesquisa aprimorada (dados estruturados)
Essa singela ferramenta gratuita do Google oferece ao usuário a possibilidade de testar a validade dos seus dados estruturados, um dos mais importante aspectos de otimização de um site.
5. Semrush
Uma das mais populares ferramentas pagas para SEO. O Semrush inclui dados de acesso, tráfego estimado, anélise de baclinks, keyword tool e posicionamento orgânico.
6. Ahrefs
Junto com o Semrush, o Ahrefs é uma das mais populares ferramentas de análise de SEO, e se destaca principalmente em análise de backlinks.
7. Screaming Frog
O Screaming Frog é o mais popular rastreador de sites para quem precisa extrair um relatório de auditoria completa sobre um site. Há opções pagas e gratuitas.
8. Microsoft Clarity
O Microsoft Clarity é a ferramenta gratuita mais completa do mercado para análises de mapa de calor, scroll e comportamento do usuário
9. SERP Simulator
O Google SERP Simulator, da Mangools, é uma ferramenta gratuita super prática na hora de desenvolver titles e meta descriptions. Ela mostra em uma visualização super real como o seu snippet ficaria na SERP e ainda limita o número de caracteres escritos para que você não os exceda.
10. Siteliner
O Siteliner oferece um relatório simplificado mas muito eficiente na hora de fazer uma análise rápida. Há versões pagas e gratuitas.
Google Trends
O Google Trends é uma ferramenta extremamente valiosa para SEO (Search Engine Optimization), oferecendo insights únicos sobre as tendências de pesquisa na web. Uma de suas principais importâncias reside na capacidade de identificar palavras-chave e tópicos emergentes em tempo real, o que permite aos profissionais de SEO ajustar suas estratégias de conteúdo e otimização de acordo com o interesse atual do público. Ao entender quais termos estão ganhando popularidade, é possível criar conteúdos mais relevantes e oportunos, aumentando a probabilidade de atrair tráfego orgânico e melhorar o ranking nos motores de busca.
Além disso, o Google Trends oferece a capacidade de analisar o interesse por tópicos em diferentes regiões geográficas e períodos de tempo, o que é crucial para campanhas de SEO localizadas ou sazonais. Por exemplo, um profissional de SEO pode usar a ferramenta para identificar palavras-chave populares em uma região específica durante um período específico, como feriados ou eventos locais, e incorporar essas palavras-chave em seu conteúdo e estratégias de backlink.
Cases de sucesso de SEO
Conheça nossos cases de sucesso e inspire-se para vencer seus concorrentes. Mais do que uma agência, somos o parceiro de negócios de empresas que buscam inovação e performance para estarem um passo à frente em seu mercado.
Conversion
Nós fazemos nosso próprio SEO!
Recentemente, contamos como ficamos na primeira posição do Google para o termo “SEO”, um dos mais concorridos no país.

Mas uma palavra-chave apenas não gera resultado. É preciso posicionar milhares de palavras-chave para atingir um bom volume de tráfego, que foi o que conseguimos:
Como resultado, cerca de um terço dos leads vêm a partir de busca orgânica.
ViajaNet
ViajaNet se destacou no mundo do SEO, tornando-se um exemplo de sucesso para outros negócios online. Com o uso estratégico de técnicas de otimização para motores de busca, a empresa conseguiu posicionar seu site nas primeiras páginas dos resultados de pesquisa.
Isso resultou em um fluxo maior de visitantes interessados em serviços de viagens e turismo.
A estratégia da ViajaNet inclui a utilização das melhores práticas de SEO on page e SEO off page. Eles otimizaram títulos, descrições meta, tags de cabeçalho e URLs para ajudar os buscadores a entender melhor o conteúdo do site.
Além disso, trabalharam forte na construção de links confiáveis que apontassem para o seu domínio, melhorando assim a autoridade e relevância do site perante o Google.
O investimento em SEO técnico também foi crucial para o sucesso da ViajaNet. A empresa garantiu que seu site fosse rapidamente carregado em dispositivos móveis e que a experiência do usuário fosse excelente.
Com isso, não só melhoraram suas posições nos rankings, como também ofereceram aos usuários uma navegação mais eficiente e prazerosa.
Localiza
Localiza, uma plataforma líder em soluções de mobilidade, alcançou um crescimento significativo em sua presença online através de uma estratégia de SEO eficaz. Em parceria com a empresa Conversion, Localiza focou em três pilares: especialização, autoridade e credibilidade. Isso envolveu SEO técnico, melhoria da experiência do usuário, conteúdo de qualidade e construção de autoridade. Como resultado, houve um aumento impressionante de 149% nos termos posicionados no top 3 do Google, e um crescimento de 73% no tráfego orgânico desde dezembro de 2020. O sucesso incluiu o primeiro lugar em termos de “aluguel de carros” em diversas cidades, alcançando recordes de cliques orgânicos.
Para mais detalhes, você pode acessar o artigo completo aqui.
Gran Cursos
O Gran Cursos Online, uma EdTech líder em cursos preparatórios para concursos públicos, alcançou a posição de maior site de educação no Brasil, impulsionado por uma estratégia eficaz de SEO em parceria com a Conversion. A empresa, já cliente da Conversion desde 2015, enfrentou o desafio de continuar crescendo após gerar 85 milhões de sessões orgânicas em 2021. Para isso, formaram um grupo de trabalho combinando a equipe interna do Gran com a Squad da Conversion. Os esforços resultaram em 102.755.148 milhões de sessões de busca em 2022, um crescimento de 21% nas sessões de busca orgânica e uma participação de busca orgânica de 43,14%.
Para mais detalhes, acesse o artigo completo aqui.
Glossário de SEO
| Termo | Descrição |
|---|---|
| SEO (Search Engine Optimization) | SEO é um conjunto de técnicas e estratégias para sites ficarem melhor posicionados nos buscadores, gerar reconhecimento de marca, aumentar o tráfego e converter mais |
| Palavra-chave (Keyword) | Termos ou frases usados para encontrar informações relevantes em motores de busca. |
| Backlink | Link de um site externo direcionado para o seu site, usado como um fator de ranking por motores de busca. |
| SERP (Search Engine Results Page) | Página de resultados exibida por um motor de busca após uma consulta. |
| PageRank | Algoritmo usado pelo Google para classificar páginas na web com base na qualidade e quantidade de links. |
| Meta tags | Tags HTML que fornecem informações sobre o conteúdo da página web para os motores de busca. |
| SEO On-Page | Otimização realizada diretamente na página web para melhorar o ranking. |
| SEO Off-Page | Otimização realizada fora da página web, como a criação de backlinks. |
| Indexação | Processo pelo qual os motores de busca coletam e armazenam informações sobre páginas web. |
| Crawling | Processo pelo qual os motores de busca descobrem novas páginas e atualizações em páginas existentes. |
| Algoritmo | Conjunto de regras e fórmulas que os motores de busca usam para determinar o ranking das páginas. |
| Link Building | Processo de conquistar novos backlinks para melhorar a autoridade e o ranking de um site. |
| Conteúdo Duplicado | Conteúdo que aparece em mais de um lugar na internet, o que pode afetar negativamente o SEO. |
| Texto Âncora (Anchor Text) | Texto visível de um hyperlink, importante para o SEO pois indica o conteúdo da página vinculada. |
| Black Hat SEO | Técnicas de SEO desaprovadas que podem resultar em penalizações pelos motores de busca. |
| White Hat SEO | Técnicas de SEO éticas e aprovadas para melhorar o ranking. |
| Sitemap | Arquivo que lista todas as páginas de um site para ajudar os motores de busca a encontrá-las. |
| Keyword Stuffing | Prática de sobrecarregar uma página com palavras-chave para manipular o ranking, considerada uma técnica de Black Hat SEO. |
| Mobile Optimization | Otimização de websites para uma melhor experiência de navegação em dispositivos móveis. |
| SEO Local | Otimização de um site para aparecer em resultados de busca locais. |
| Page Speed | Velocidade de carregamento de uma página web, um fator importante para o ranking. |
| User Experience (UX) | Experiência geral do usuário ao interagir com o site, influenciando o SEO. |
| Canonical Tag | Tag usada para indicar a versão principal de páginas com conteúdo semelhante ou duplicado. |
| Domain Authority | Métrica que prevê o potencial de ranking de um site nos motores de busca. |
| Rich Snippets | Formatos de exibição aprimorados nos resultados de busca, como avaliações por estrelas ou informações de receitas. |
| SEO Técnico | Aspectos técnicos do SEO, como estrutura do site e otimização de código. |
| Long-Tail Keywords | Palavras-chave mais longas e específicas, geralmente com menos concorrência e mais focadas. |
| Taxa de Rejeição (Bounce Rate) | Taxa de visitantes que saem do site após ver apenas uma página, um indicativo de relevância e qualidade. |
| Hreflang Tag | Tag usada para indicar a linguagem e região geográfica do conteúdo de uma página. |
| Featured Snippet | Caixa destacada no topo dos resultados de busca, mostrando um resumo ou resposta direta a uma consulta de busca. |
Conclusão
Acreditamos que o futuro da internet passa pelo SEO e apostamos todas as nossas fichas neste que é um dos trabalhos mais complexos dentro do mercado digital. Acreditamos tanto em SEO que, em 2020, mudamos nosso posicionamento como empresa e passamos a focar exclusivamente em otimização de sites como modelo de negócio.
Além disso, temos a missão ajudar a formar os profissionais de futuro, um compromisso que firmamos desde sempre com o mercado e nos esforçamos todos os dias para cumprir através da divulgação gratuita de material de qualidade sobre SEO: masterclasses, cursos, materiais de apoio, conteúdos diversos e, é claro, o nosso blog, o maior blog sobre SEO do Brasil!
Tenha especialistas do mercado com você! Entre em contato com a Conversion e converse com um dos nossos consultores.
Esperamos que este conteúdo tenha sido útil na sua jornada e, para seguir se aprofundando em cada um dos temas abordados aqui, acesses os links disponibilizados ao longo do conteúdo e continue nos acompanhando.
