SEO para imagens é a otimização aplicada a fotografias JPEG, GIF, PNG, WEBP, SVG, etc. para que se posicionem melhor nos buscadores; devem ter menos que 100kb
O SEO para Imagens ou otimização de imagens é fundamental para proporcionar uma experiência de navegação agradável para o usuário e, também, garantir que o “robô” do Google consiga identificar esse tipo de informação.
Para utilizar as imagens em sua estratégia de SEO da maneira correta, não basta apenas tirar as melhores fotos e fazer a melhor edição. Você deve também otimizar as imagens, para que elas possam ser lidas pelos robôs do Google e tenham boas posições nas buscas.
Mas, afinal, como fazer isso?
Neste post, você aprenderá algumas dicas de SEO para Imagens e verá como fazer a otimização de suas imagens da forma correta.
Confira!
Benefícios e estatísticas de fazer SEO para o Google Imagens
Você sabia que 59% das pessoas consideram as informações visuais mais importantes que as textuais, segundo a The Intent Lab?
E que, segundo a Google, 50% dos consumidores afirmaram que as imagens ajudaram a tomar decisão sobre qual produto comprar?
E que, segundo a Econsultancy, 34% das buscas no Google trazem pelo menos alguma imagem como resultados?
E, por fim, que, segundo pesquisa da Conversion, 94% dos brasileiros costumam usar o celular com mais freqüência para acessar a Internet?
Além disso, aqui na Conversion temos percebido diversos médios e grandes sites seu tráfego de imagens chegarem a centenas de milhares de acessos mensais.
Quer saber como aproveitar esse tráfego em potencial? Então, confira nosso guia de otimização de imagens.
Por que é importante otimizar as imagens para o Google Imagens

O Google Imagens é um recurso do buscador que permite aos usuários encontrar imagens com mais facilidade e disponibilizá-las para que o usuário encontre-as nas buscas.
Para que uma imagem fique nos primeiros resultados, ela precisa ser relevante aos usuários, além de otimizada para o algoritmo do Google Imagens.
Mas por que é importante aparecer nos primeiros resultados da busca?
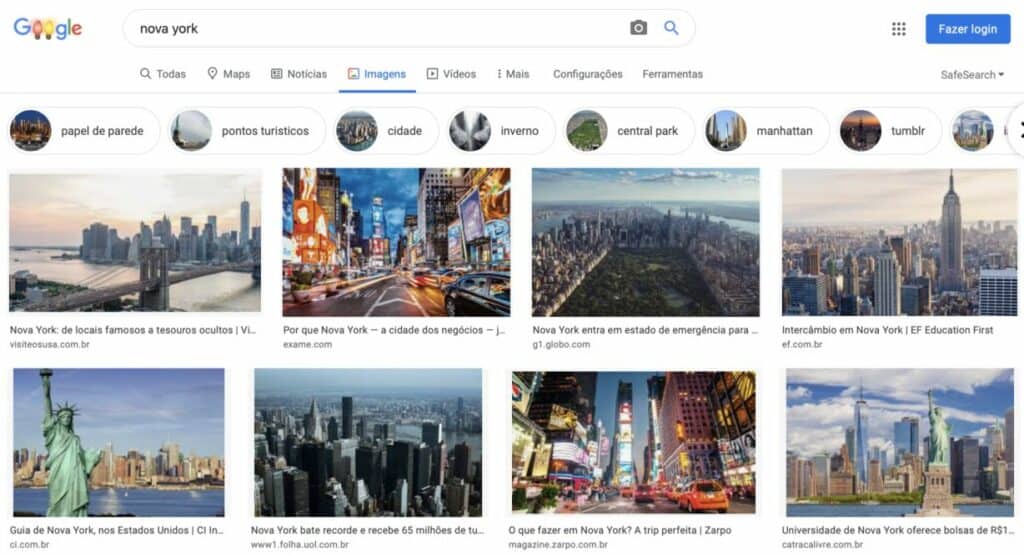
Quando pesquisamos por alguma palavra-chave que tenha relação com imagens — uma capa para celular, por exemplo –, o Google já disponibiliza, muitas vezes na primeira colocação dos resultados orgânicos, as imagens que podem ser mais relevantes à busca do usuário.
Suponhamos que você possua um e-commerce que, entre outras coisas, vende capas para celular.
Nesse caso, é muito importante que suas imagens apareçam nos resultados da busca, pois os próprios usuários podem acessar seu site por meio das fotos que acharem mais interessantes.
Um conteúdo sobre capas de celular que não possui imagens pode não ser muito relevante tanto para os usuários, quanto para o algoritmo do Google.
E isso se aplica a vários outros tipos de negócio e termos.
Mas, afinal, como aparecer nos primeiros lugares do mecanismo de busca?
Como gerar mais tráfego do Google Imagens para seu site?
As buscas por imagem crescem 10% ao ano, segundo o Internet Live Stats.
Sites de e-commerce estão investindo cada vez mais em receber tráfego do Google Imagens porque traz um público qualificado que gosta visualmente do seu produto.
Então, como gerar tráfego a partir das buscas de imagens?

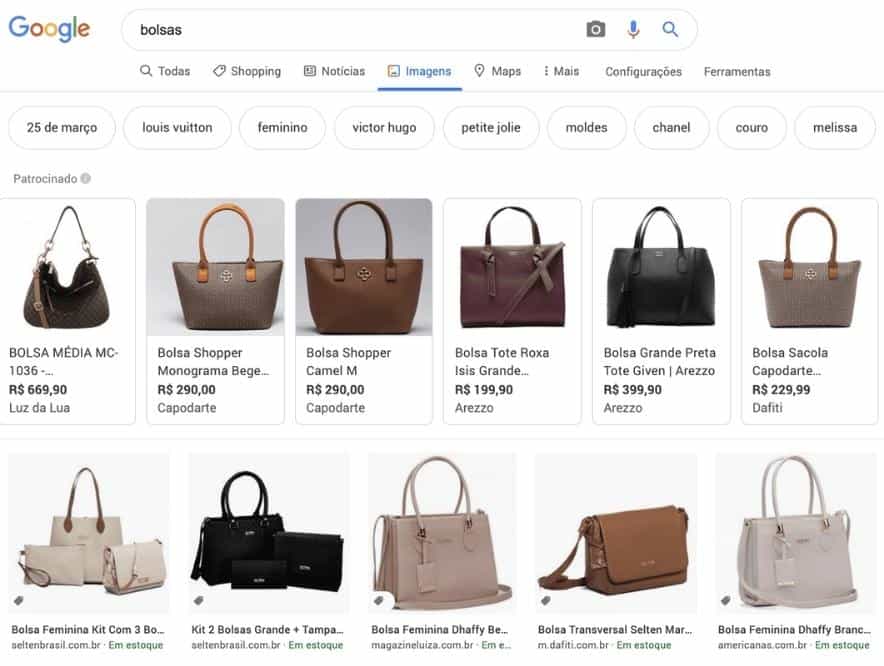
Na imagem acima, é preciso diferenciar a primeira linha das linhas posteriores.
A primeira linha é feita de anúncios, que são exibidos através da plataforma do Google Shopping e o anunciante pagará por cada clique recebido.
A seguir, a partir da segunda linha, são os chamados anúncios orgânicos, ou seja, os resultados que o Google gera “gratuitamente” e que são sua fonte de grande reputação.
Para aparecer ali, você precisa aplicar as conhecidas técnicas de SEO (Search Engine Optimization), que significa otimização de sites para mecanismos de busca.
Em outras palavras, SEO ajuda seu site a estar nas primeiras posições do Google, receber mais tráfego e gerar mais vendas.
E a busca por imagens é um grande aliado.
Quer saber como? Veja nossas principais dicas de SEO para imagens!
Como fazer a otimização de imagens para o Google
Você já sabe que as técnicas de SEO ajudam a alcançar o topo das buscas e deve imaginar que o Google quer trazer os melhores resultados para o usuário.
A ideia do Google é proporcionar a melhor experiência de busca e para isso, devemos dividir as estratégias de SEO para Imagens em duas frentes:
- EAT (Expertise – Authority – Trust): esse é o modo pelo qual o Google reconhece um bom site e você precisa atender aos requisitos e ter uma estratégia baseada em SEO Experience;
- Otimização de Imagens: ajude o Google a reconhecer a sua imagem;
Para otimizar imagens, o primeiro passo é ter imagens de qualidade preferencialmente que outros sites nunca utilizaram.
Portanto, não adiantar ir ao Google Imagens, copiar as imagens de outros sites e esperar aparecer bem posicionado para elas.
✅ Checklist SEO para Otimizar suas imagens
Há seis aspectos técnicos de suas imagens que devem ser otimizados para que elas tenham bons resultados.
Utilizando-se das técnicas de SEO que falaremos agora, você pode ter imagens com ótimos resultados.
Vamos conhecer mais a fundo cada um deles:
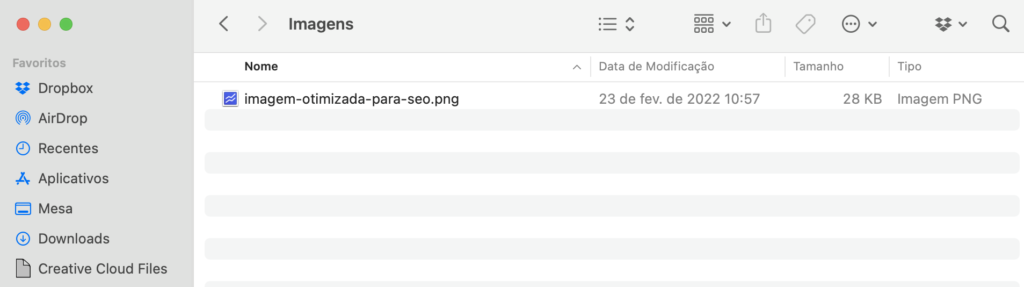
☑️ Nome do arquivo: nomeie seu arquivo de modo legível e com palavras-chave

Ao adicionar uma imagem em seu site ou blog, uma URL é criada com base no nome do arquivo da imagem. Caso você deixe um nome aleatório como “IMG678.jpeg” é mais difícil para o robô do Google identificar sobre o que se trata a imagem.
Por isso, nomeie o arquivo com alguma palavra-chave referente à imagem para facilitar a leitura de seu conteúdo e, consequentemente, aumentar sua relevância.
Na linguagem html, ficaria da seguinte forma:
<img src=”palavra-chave-relevante.jpeg”/>
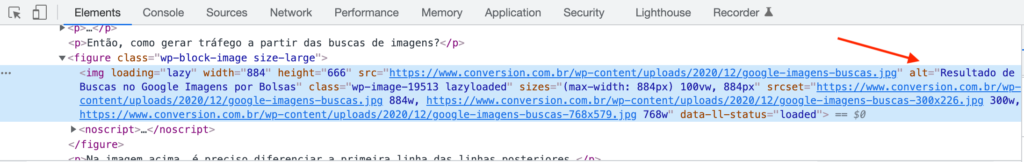
☑️ Tag alt: garanta que nela contém um texto descritivo e a palavra-chave pela qual sua página será encontrada

A tag alt é uma descrição alternativa de sua imagem. Essa parte também é lida pelo Google e, portanto, é importante que você utilize as palavras-chave adequadas e de acordo com o contexto de seu conteúdo.
Essa descrição facilita o processo de colocar links da imagem na web e até deficientes visuais a ler seu conteúdo por meio do sistema Jaws, que pode identificar as imagens e falar a tag alt delas.
Ela é de grande importância para que uma estratégia de SEO para o Google Imagens seja eficiente.
Inserir um ALT em suas imagens é simples. Em geral, as próprias plataformas de site como o WordPress, por exemplo, já disponibilizam um espaço para adicionar a tag alt nas imagens.
No caso de plataformas de e-commerce (como Vtex ou Magento), isso é feito automaticamente e costuma trazer o nome do produtos – nesse caso, você não precisa se preocupar.
Você pode adicioná-la também diretamente no texto html com o seguinte comando: alt=”texto com palavra chave relevante”.
☑️ Dimensões da imagem (largura e altura): prefira dimensões similares a 16:9 ou 4:3 e largura de 1024 pixels.
As dimensões da imagem são importantes para dois fatores: experiência do usuário em seu post e para o próprio Google.
Se você pesquisar por alguma imagem no Google Imagens, poderá observar que as figuras apresentadas, em geral, possuem dimensões similares a 16:9 ou 4:3.
Nossa sugestão é que você siga o padrão da sua página de resultados ou até do seu segmento.
Procure manter imagens com a largura de pelo menos 1024 pixels.
Essa é a preferência para que haja um padrão na apresentação das imagens e organização dos resultados.
Por isso, a não ser que seja necessário, evite utilizar imagens na vertical ou com dimensões muito fora do padrão.
☑️ Qualidade da imagem: sempre garanta uma boa visualização
Tome cuidado ao fazer o upload de arquivos muito pesados, isso pode afetar a velocidade de carregamento de seu site e, dessa forma, interferir na experiência dos usuários.
Mas não se preocupe…
Há várias ferramentas — algumas delas gratuitas — que você pode utilizar para comprimir as imagens e deixar os arquivos mais leves.
☑️ Tamanho da Imagem: mantenha abaixo de 100kb com as ferramentas certas
O tamanho conta também. Afinal de contas, o Google quer proporcionar a melhor experiência para o usuário.
Por isso, você deve manter suas imagens em um tamanho razoável.
Sugerimos que as imagens tenham até 100kb, mantendo, claro, a sua qualidade.
Use ferramentas como TinyPNG ou ILoveImg para reduzir tamanhos de arquivo.
☑️ Autoridade de Domínio e de Página também contam para Google Imagens
No maior estudo de SEO já realizado no segmento de e-commerce, constatamos que a autoridade de domínio e de página estão diretamente co-relacionados ao melhor posicionamento nos resultados de busca.
Quando analisamos o Google Imagens, verificamos que os primeiros resultados costumam também de ser sites que têm maior autoridade.
Isso reforça a tese central da importância do link building em estratégias de SEO feitas para serem vencedoras.
Mais fatores de ranqueamento de SEO para o Google Imagens
Além das otimizações que já citamos, há outras que você pode utilizar para ter imagens melhor ranqueadas no Google Imagens.
1. Contexto da imagem
Um dos fatores que o Google leva em consideração para ranquear as fotos é o contexto em que ela foi inserida no conteúdo.
Ou seja, de acordo com as informações da imagem como ALT, ele verifica se o parágrafo em que ela está inserida, por exemplo, possui palavras que tenham relação com a imagem.
A relevância pode aumentar se uma imagem de uma capa de celular, por exemplo, for inserida em um parágrafo que fala sobre capas de celular, ou seja, uma imagem com contexto e coerência.
2. Interações com a imagem
O Google pode detectar quando um usuário clica em uma imagem ou faz qualquer interação com ela.
Se a imagem tem muitas interações, ele a considera mais relevante para os usuários. Portanto, a imagem pode ter posições melhores no Google Imagens.
Por isso, é importante que, quando possível, você incentive o engajamento e crie imagens com um design atrativo e que desperte o interesse dos usuários.
3. Legenda da imagem
A legenda também é importante para que os usuários entendam sobre o que se trata e quais suas características e pontos de destaque, mas está longe de ser obrigatória.
Isso pode ajudar no entendimento da imagem e, portanto, melhorar a experiência dos usuários e a leitura pelo algoritmo também.
O uso de legenda da imagem deve ser feito apenas em sites onde isso faça sentido, principalmente portais de notícias ou blogs.
4. Seja mobile friendly
Grande parte do tráfego de sites, em geral, vem de dispositivos mobile.
Os celulares são práticos e muitos usuários têm preferência por utilizá-los na hora de comprar coisas na internet.
Por isso, é importante que suas fotos tenham o tamanho adequado para proporcionar a melhor experiência mobile.
Para cada plataforma há uma dimensão recomendada para que a imagem não fique com uma qualidade ruim ou não caiba na tela.
É importante que você adeque as imagens de acordo com a plataforma para evitar esses problemas.
Aplicando as informações deste post, suas imagens podem ter ótimos resultados no Google e gerar mais tráfego para suas páginas.
Lembre-se sempre de fazer imagens atrativas e relevantes de acordo com o conteúdo.
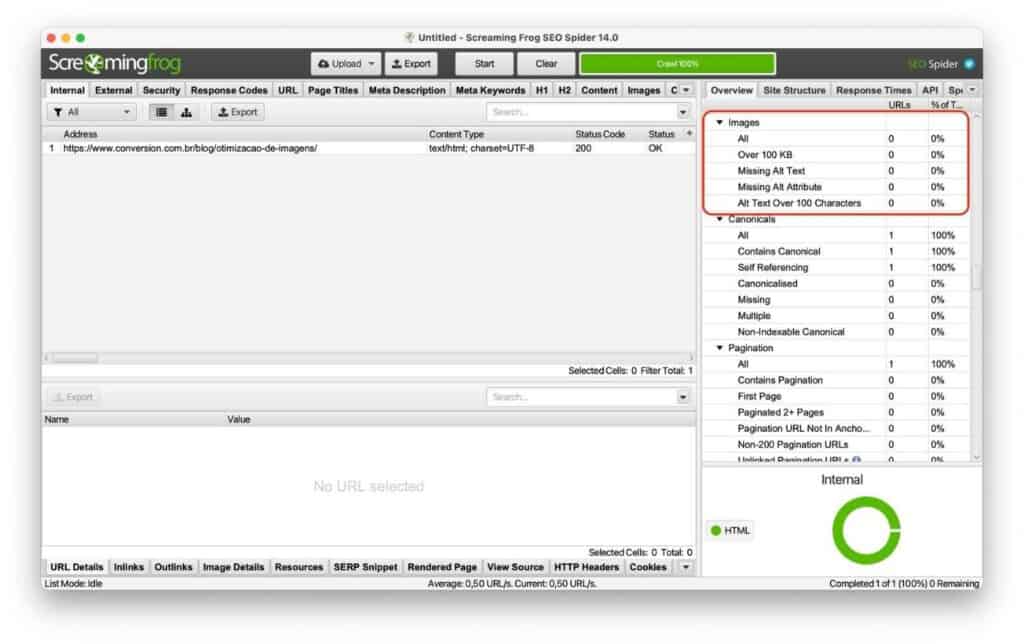
Usando o Screaming Frog para verificar se as otimizações estão corretas
O Screaming Frog é um SEO Spider que simula um robô de busca, indexando o seu site como faria o Googlebot e ajuda a entender melhor como estão os elementos do SEO Técnico.
Trata-se de uma ferramenta que tem uma versão gratuita (com limite de 500 URLs indexadas) e uma paga sem limites.
Na imagem abaixo, repare o destaque da imagem; nós analisamos a URL deste próprio post e a ferramenta não apontou qualquer tipo de erro nas imagens otimizadas.

Como melhorar meu rankeamento no Google Imagens?
Caso você tenha seguido todas essas dicas e ainda não tenha conseguido bons ranqueamentos, é muito provável que seu nicho seja bastante concorrido.
Para se posicionar, você deverá entender o que tem feito sites ficarem bem posicionados e assim otimizar seu site para ser melhor que seus concorrentes.
A melhor forma de fazer isso é através de uma análise competitiva de SEO, em que você deve analisar os principais fatores.
Quando realizamos essa análise, devemos considerar que teremos fatores de ranqueamento semelhantes ao do Google Lens, que também são bastante similares ao de páginas web.
Para ser mais preciso, recomendamos que a análise contemple o seguinte:
- Alt da imagem
- Tamanho da imagem
- Dimensão da imagem
- Contexto da Imagem
- Autoridade do Domínio e da Página em que aparece a imagem
- “Conteúdo” e qualidade da imagem
Analisando esses 6 fatores, você terá uma boa direção de o que está ranqueando e como melhorar.
Você já ouviu falar do Google Lens? Ele é a nova busca visual
Mais de 1 bilhão de pessoas já usaram o Google Lens no mundo, e você?
Imagine pesquisar visualmente coisas que estão ao seu redor? Pois é exatamente esse o propósito do Google Lens.
Para usá-lo é bem simples, você precisará do aplicativo do Google em seu celular, seja iOS ou Android.

Clicando no ícone destacado acima, o aplicativo irá abrir a sua câmera e você já poderá começar a pesquisar!

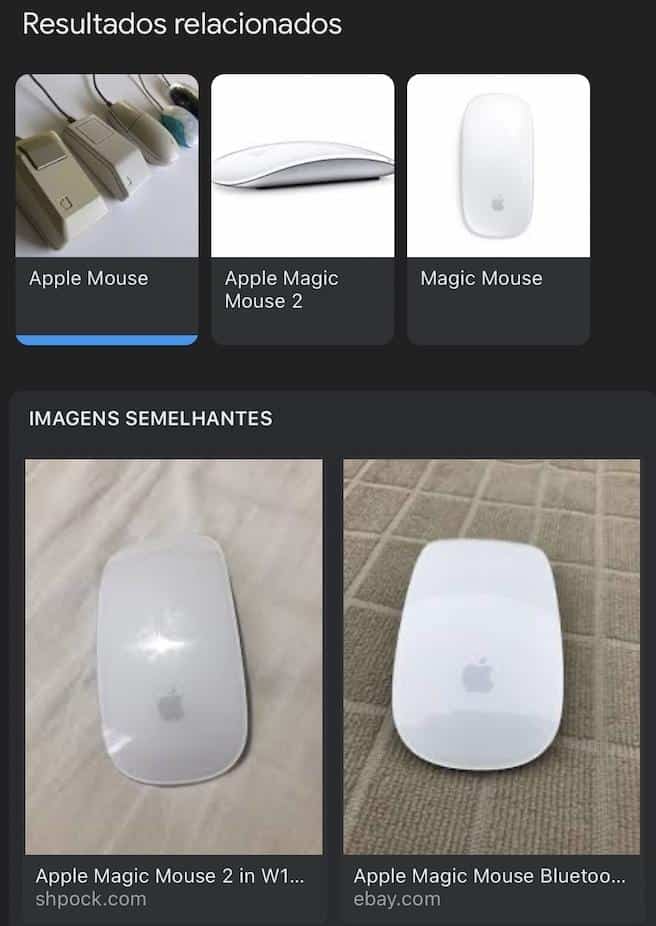
Direcione a sua câmera para o objeto que deseja pesquisar e clique na lupa. Pronto, o Google irá trazer imagens e produtos semelhantes:

Com o avanço de tecnologias como o Lens, o SEO para Imagens ficará cada vez mais importante.
Estatísticas de buscas visuais e imagens
Nós aqui da Conversion, adoramos estatísticas e dados nos ajudam a fazer marketing orientado a resultados.
Por isso, separamos algumas estatísticas incríveis sobre imagens:
- 90% da informação transmitida ao cérebro humano é visual (MIT – Massachusetts Institute of Technology)
- O cérebro humano pode identificar imagens em menos de 13 milissegundos (MIT)
- 62% dos millennials preferem pesquisa visual em detrimento de qualquer outra nova tecnologia (Visenze)
- 21% dos anunciantes acreditam que a pesquisa visual é a tendência mais importante para seus negócios (Marin Software)
- 45% dos varejistas no Reino Unido usam a pesquisa visual (Tech HQ)
- 36% dos consumidores realizaram uma pesquisa visual (The Intent Lab)
- 35% dos profissionais de marketing planejam otimizar a pesquisa visual até 2020 (Search Engine Journal)
- 55% dos consumidores dizem que a Pesquisa visual é fundamental no desenvolvimento de seu estilo e paladar (Pinterest)
- A informação visual é preferida ao texto por pelo menos 50% dos entrevistados em todas as categorias, exceto em eletrônicos, utensílios domésticos e vinhos e bebidas alcóolicas (The Intent Lab)
- Ao fazer compras on-line de roupas ou móveis, mais de 85% dos entrevistados dão mais importância às informações visuais do que às informações de texto (The Intent Lab)
- 20% dos usuários de aplicativos fazem uso da pesquisa visual quando o recurso está disponível (GlobalData)
- As imagens são retornadas para 19% das consultas de pesquisa no Google (Moz)
- As imagens são retornadas para 34% dos resultados da pesquisa (Econsultancy)
- O Google Lens pode detectar mais de 1 bilhão de objetos (TechSpot)
- Os anúncios do Google Shopping veem um aumento de 33% no orçamento, contra um aumento de apenas 3% nos anúncios de texto. (Merkle, terceiro trimestre de 2018)
- O Google Lens foi usado mais de um bilhão de vezes (Google)
Esperamos que você tenha gostado deste guia!
Deixe seu comentário e compartilhe este link com seus amigos.
