O que é o Google Page Experience?
Google Page Experience é um conjunto de métricas utilizadas pelo Google para medir quão satisfatória é a experiência de um usuário ao interagir com uma página da web.
Estas métricas avaliam aspectos vitais como a velocidade de carregamento, a responsividade e a estabilidade visual da página, verificando se os elementos visuais se movimentam enquanto o usuário as lê.
Fazem parte da experiência de página os Core Web Vitals (Métricas essenciais da web): um conjunto de métricas que medem a experiência do usuário no mundo real para interações como desempenho de carregamento (LCP ou Largest Contentful Paint), interatividade (FID ou First Input Delay) e estabilidade visual da página (CLS Cumulative Layout Shift); falaremos adiante sobre cada uma dessas novas métricas (LCP, FID e CLS).
Esse conjunto de métricas-chave foi criado com o objetivo de ampliar a qualidade de avaliação do Google sobre os sites que aparecem em sua página de resultados.
Todos esses aspectos são 100% voltados a como os próprios usuários percebem suas experiências de interação com os sites em que navegam.
Elas levam em consideração, por exemplo, que dificuldade alguém pode ter para encontrar uma informação crucial dentro de uma página, ou como uma intervenção indesejada de layout pode atrapalhar um processo de compra.
O foco principal é garantir que os sites sejam rápidos, acessíveis e fáceis de usar em qualquer dispositivo, especialmente em smartphones.
Este conceito veio à tona com a atualização do algoritmo do Google, anunciada em maio de 2020, que passou a considerar a experiência do usuário como um importante sinal de classificação.
Conforme essa atualização, as páginas que oferecem uma experiência positiva têm maior chance de obter um melhor ranqueamento nos resultados de pesquisa. Portanto, entender e otimizar a experiência na página torna-se essencial para todos que desejam ter uma presença online bem-sucedida e competitiva.
Quais são as métricas de avaliação do Page Experience?
Entender as métricas de avaliação do Google Page Experience é essencial para qualquer estratégia de otimização de sites.
Esses indicadores são vitais para medir como os usuários percebem a experiência enquanto navegam pelas páginas da web, impactando diretamente no ranqueamento e na visibilidade online.
O que é Cumulative Layout Shift (CLS) e como melhorá-lo?
O CLS mede a estabilidade visual do layout.
Para fornecer boa experiência para o usuário, ele deve estar sempre abaixo de 0,1.
Esta nova regra veio para “fiscalizar” a estabilidade de um layout enquanto sua página é carregada e/ou rolada.
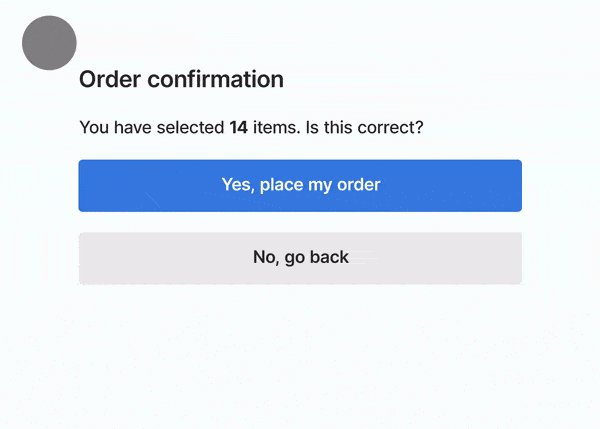
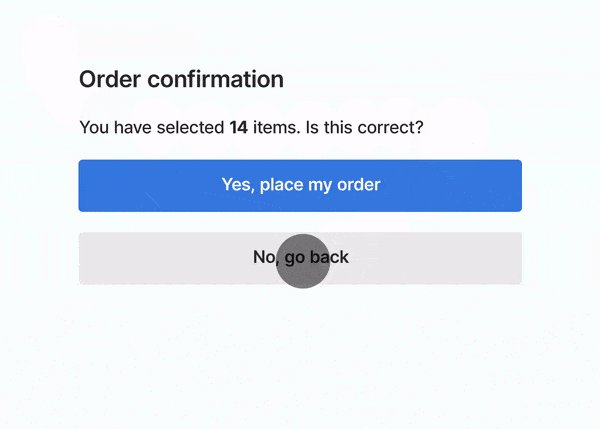
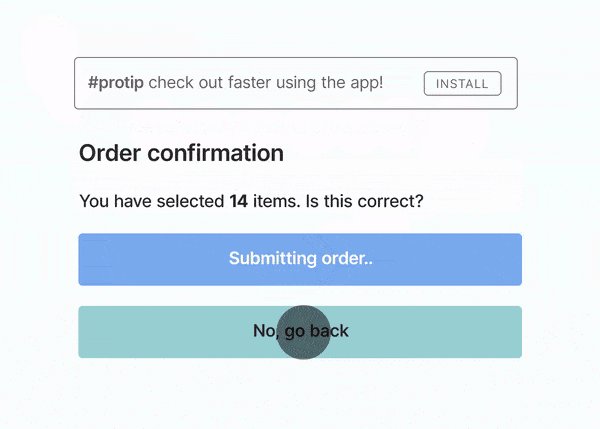
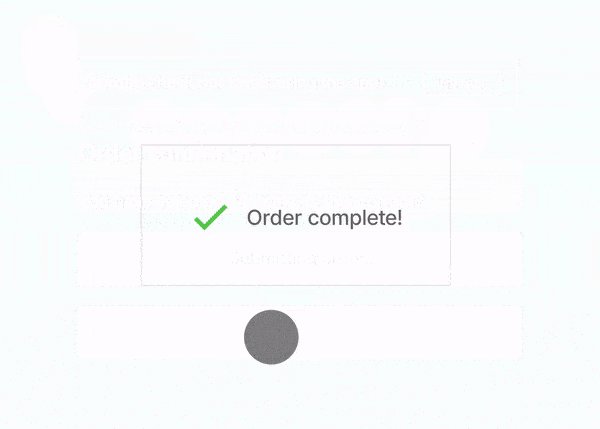
Por exemplo: se o layout da página se move erraticamente, botões importantes flutuam ou informações mudam de lugar de maneira desnecessária, a experiência de navegação nesta página é profundamente afetada de modo negativo.
Abaixo, um gif publicado pelo Google exemplifica como uma flutuação inconveniente de layout pode atrapalhar uma experiência de compra.

Esta métrica merece uma atenção especial de sites que possuem muitos anúncios, como sites de notícia.
Para que seu CLS não fique prejudicado por scripts de terceiros, é muito importante ter um espaço reservado para estes anúncios.
Isto impede que o navegador fique buscando pelo lugar mais adequado para renderizá-los enquanto a página carrega, acarretando mudanças de posicionamento inconvenientes.
Outra dica valiosa é sempre estipular medidas para altura e largura das mídias como imagens e vídeos. Ajudar o navegador a saber antecipadamente qual espaço elas utilizarão dentro de uma página também otimiza seu carregamento.
Com relação aos textos, utilizar o atributo font-display: swap no CSS é um grande trunfo: este recurso define que o conteúdo textual seja previamente carregado com uma fonte padrão, ainda que o estilo de fonte determinado para ele ainda não esteja pronto para visualização.
Deste modo, o usuário leva menos tempo para ter contato com este conteúdo, otimizando não somente seu CLS, como seu LCP, o critério abordado no próximo tópico.
O que é Large Contentful Paint (LCP) e como melhorá-lo?
A nota de LCP mede o tempo que o maior conteúdo visível em uma página demora para ser totalmente carregado.
Para oferecer boa experiência a seus visitantes, sua página deve começar a carregar em até 2.5 segundos.
A velocidade de carregamento do seu site é um dos pontos mais importantes para o Page Experience.
A seguir, algumas dicas que podem ajudar seu site a melhorar sua avaliação LCP:
- Investigue se a hospedagem está prejudicando seu tempo de carregamento. Hospedagens compartilhadas, por exemplo, podem ter impacto negativo neste aspecto;
- Utilize a técnica Lazy Loading para carregar imagens: esta prática só permite que uma mídia seja carregada quando o usuário estiver rolando a página para alcançá-la. Se um visitante não chegar ao rodapé do seu site, por exemplo, as imagens que estariam lá nem chegarão a impactar seu page speed;
- Utilize cache e pré-carregamento para as partes estáticas das suas páginas;
- Utilize CDN (Content Delivery Network), como por exemplo a Cloudflare, cujo sistema de cache chega a ser melhor até mesmo que o de plugins do WordPress.
Explorar novos formatos de imagens voltados para diminuir cada vez mais o tempo de carregamento das páginas web, como o WebP, também nos dá uma perspectiva otimista para o futuro desta métrica.
O que é First Input Delay (FID) e como melhorá-lo?
Este critério é responsável pela interatividade da página.
Ele mede, especificamente, quanto tempo um site demora para responder a um comando do usuário.
Este comando por ser, por exemplo, um clique, ou a abertura de uma aba em uma página estática.
Um bom FID deve acontecer em menos de 100 milissegundos.
Para melhorar o FID do seu site, utilizar caching de navegador é muito importante.
Outras orientações que podem trazer melhorias e diminuir este tempo são:
- Utilização do protocolo HTTP/2;
- Uso de compressores de arquivo (Gzip, por exemplo);
- Reduzir o máximo possível arquivos JS e CSS;
- Não carregar JavaScript enquanto o usuário está interagindo com a página.
Mobile-Friendliness
Aqui começam os fatores de avaliação que o Google já considerava importantes antes da criação dos Core Web Vitals, citados acima.
Para uma página brigar por posições de destaque na SERP, ela deve, necessariamente, ser compatível com todos os tipos de dispositivos móveis que podem acessá-la.
Faça aqui seu teste de compatibilidade com dispositivos móveis.
Safe-browsing
É imprescindível que uma página da internet possua uma navegação sem conteúdo malicioso, como malwares, ou enganoso, como phishing.
A essa navegação sem “empecilhos”, chamamos safe-browsing.
Veja aqui como saber se o seu site tem problemas com a segurança de navegação com o Search Console.
HTTPS
Você compraria um produto de um site que seu navegador acusa ser perigoso? Conexão segura é um dos mais importantes fatores, tanto para buscadores quanto para usuários.
Descubra na central de ajuda do Chrome como identificar o que é uma conexão segura.
Intrusive interstitials
Quando banners ou pop ups impedem que seu usuário chegue à informação que ele está buscando em determinada página, ele tende a abandonar a navegação antes de encontrá-la.
Saiba que esses elementos invasivos — ou intersticiais intrusivos — são um fator negativo de avaliação para os algoritmos de pesquisa.
O esqueleto geral do Page Experience, deste modo, ficará da seguinte forma:
Como otimizar a experiência do usuário para melhores posicionamentos?
Ao entender a importância das métricas e o desejo do Google em proporcionar a melhor navegação possível, torna-se essencial incorporar estratégias de otimização focalizadas na experiência do usuário.
A melhoria da performance em dispositivos móveis, aliada à agilidade no carregamento e à segurança da navegação, não só eleva a satisfação do visitante como também fortalece o posicionamento no ranking de buscas.
Otimização de imagens e códigos
A otimização de imagens e códigos é vital para melhorar a experiência na página e impacta diretamente o tempo de carregamento. Sites com imagens otimizadas e código limpo têm mais chances de atingir um ranqueamento superior no Google.
- Comprima as imagens antes de fazer upload, reduzindo seu tamanho sem perder qualidade visual. Ferramentas online podem ajudar nessa tarefa.
- Elimine recursos visuais desnecessários que não agregam valor à experiência do usuário, agilizando o carregamento da página.
- Utilize formatos modernos de imagem, como WebP, que fornecem alta qualidade em tamanhos menores comparados ao JPEG ou PNG.
- Considere o lazy loading para imagens, fazendo com que elas só sejam carregadas quando aparecem no viewport do usuário.
- Minimize o CSS e JavaScript removendo espaços extras, comentários e linhas desnecessárias para melhorar a velocidade da página.
- Use ferramentas como Google PageSpeed Insights para identificar scripts que retardam seu site e ajuste-os conforme necessário.
- Implemente código assíncrono sempre que possível, permitindo que elementos da página sejam carregados separadamente sem prejudicar a interação do usuário.
- Priorize o carregamento das funções críticas da página através da técnica “above-the-fold”, otimizando primeiro o conteúdo visível na tela inicial.
Uso de design responsivo
O design responsivo se tornou essencial para qualquer site que deseja entregar uma ótima experiência na página e melhorar o ranqueamento no Google. Sites com design responsivo se adaptam automaticamente ao tamanho da tela do dispositivo do usuário, sejam eles smartphones, tablets ou desktops.
Isso significa que os botões são fáceis de clicar, os textos são legíveis sem zoom e o carregamento de imagens é otimizado para diferentes resoluções.
Implementar um layout flexível ajuda a garantir que todos os visitantes tenham uma experiência positiva ao interagir com uma página da web, independentemente do aparelho usado. Além de contribuir para a usabilidade e satisfação do usuário, um design responsivo também é reconhecido pelo Google como um sinal positivo de SEO.
Dessa forma, adotar essa estratégia pode resultar em uma vantagem competitiva nos resultados de busca, fazendo com que seu site seja mais facilmente encontrado por usuários em diversos dispositivos.
Utilização de certificado de segurança
Ter um certificado de segurança SSL é crucial para garantir que todos os dados trocados entre o usuário e o site sejam criptografados. Isso aumenta a confiança dos visitantes ao demonstrar que sua navegação é protegida, um aspecto essencial da experiência na página destacado pela Google.
Sites com SSL ativado exibem um cadeado ao lado do endereço da web, sinalizando que o site é seguro e autenticado. Isso não só protege informações pessoais e transações financeiras, mas também favorece o ranqueamento do site, pois a segurança é um dos sinais de experiência do usuário considerados pelo Google.
A implementação desse certificado melhora a percepção de confiança e credibilidade do seu site, impactando positivamente na experiência do usuário e na avaliação feita pelo Google Page Experience.
Dessa forma, se prepara o terreno para abordar a próxima etapa crucial: evitar pop-ups de tela inteira que possam prejudicar a usabilidade e a interação do usuário com a página web.
Evitar pop-ups de tela inteira
Pop-ups de tela inteira atrapalham a navegação e podem frustrar os visitantes do seu site. É crucial eliminar essas interrupções para manter uma boa experiência na página e ajudar no ranqueamento.
A atualização de SEO do Google valoriza sites que proporcionam facilidade de interação e evitam elementos que bloqueiam o conteúdo principal.
Opte por mensagens discretas ou banners que não cobrem informações importantes. Isso garante que os usuários possam acessar o conteúdo que procuram sem impedimentos. Ao priorizar a usabilidade e a experiência do usuário, seu site tem mais chances de obter uma posição melhor nas páginas de resultado do Google Search Console.
Como acessar informações sobre a experiência de página?
Os Core Web Vitals de qualquer site podem ser analisados nas seguintes plataformas:
Google Search Console
O queridinho dos SEOs agora tem um novo relatório especialmente desenvolvido para os Core Web Vitals chamado Métricas essenciais da Web.
Ele está localizado na seção “Melhoramentos”, onde também estão os relatórios de usabilidade mobile e AMP.
Google PageSpeed Insights
A mais tradicional ferramenta disponibilizada gratuitamente pelo Google para medir a velocidade de carregamento de um site também foi atualizada para abarcar a demanda dos Core Web Vitals.
Em seu relatório tradicional, as novas métricas estarão assinaladas com uma pequena bandeira azul. Gere seu próprio relatório aqui.
Lighthouse
Em sua versão 6.0, a ferramenta nativa do DevTools, no Google Chrome, agora tem um novo performance score que inclui avaliações para os Core Web Vitals.
Chrome UX Report
O CrUX, como é conhecido, já tem um template voltado exclusivamente voltada aos Core Web Vitals.
O template foi criado voluntariamente por um usuário da plataforma e, para utilizá-lo, basta copiar, conectar sua base de dados e ter acesso a um relatório super completo!
Acesse o relatório CrUX Dashboard v2 aqui.
Extensão Web Vitals
Para medir os Core Web Vitals de um site em tempo real, baixe a extensão para Chrome Web Vitals.
Essa extensão, porém, se resume apenas às novas métricas Largest Contentful Paint, First Input Delay e Cumulative Layout Shift.
Conclusão
A importância de uma página bem otimizada não pode ser subestimada. Investir na experiência do usuário é crucial para se destacar no ambiente digital competitivo de hoje. Acompanhe as mudanças e atualizações para manter seu site no topo.
As ferramentas e métricas do Google oferecem a orientação necessária para melhorar seu espaço online. Crie páginas que não apenas atraiam, mas mantenham a atenção dos usuários, contribuindo assim para o sucesso do seu site.
