Saiba como preparar o seu site para a atualização Mobile-First Index, a partir da qual todos os sites que não tiverem versões mobile de acordo com as diretrizes do Google serão totalmente excluídos da SERP

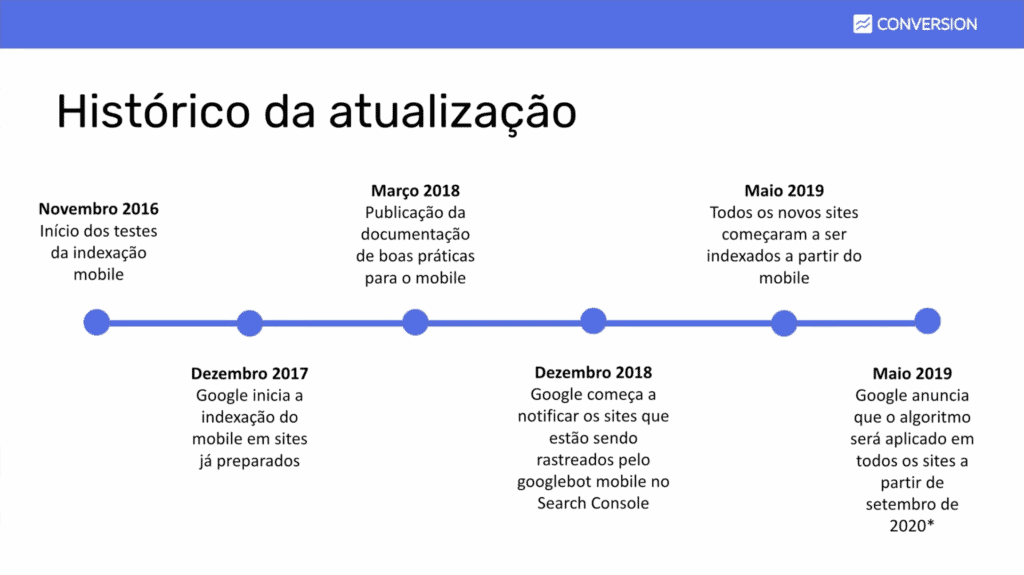
Em 2019, o Google anunciou uma importante mudança que começou a ser testada pelo buscador em 2016: o Mobile-First Index.
Com ela, todos os sites indexados em suas páginas de resultados seriam avaliados de acordo com as melhores práticas voltadas para a sua visualização em dispositivos móveis, e não mais em computadores desktop, como sempre havia sido.

O impacto do novo parâmetro de análise foi sentido em todos os aspectos pelos profissionais de search: as ferramentas, o conteúdo, as estratégias — tudo se adaptou. Ou deveria ter se adaptado.
O anúncio do buscador dizia, ainda, que a partir de setembro de 2020, todos os sites que não estivessem adequados a estes novos critérios seriam eliminados da SERP por não mais atenderem às necessidades de seus usuários, uma vez que já vivemos a realidade da maior parte dos acessos ao Google serem feitos a partir de smartphones.
Com a chegada de 2020 e, ao mesmo tempo, de uma das maiores crises sanitárias da humanidade, a desindexação destes sites foi adiada para março deste ano, pouco tempo antes do lançamento do Google Page Experience, adiado para maio.
No conteúdo de hoje, trago um panorama geral de tudo o que você precisa saber sobre a atualização que chega em breve e, ainda, um passo-a-passo sobre como auditar seu site, identificar seus pontos fracos e adequá-lo da melhor maneira às diretrizes mobile-first.
Se preferir, você também pode acessar este conteúdo em formato de vídeo:
Vamos lá?
Todas as suas estratégias devem estar voltadas ao mobile
O primeiro grande ponto a se avaliar quando o assunto é mobile-first é: todas as suas estratégias estão partindo do princípio de que o seu site será acessado através de um dispositivo móvel?
De acordo com John Mueller, Evangelista de Buscas do Google, isto pode ser resumido de maneira muito direta: tudo o que você deseja que seja indexado, deve estar no mobile.

Quando falamos em otimização mobile, é muito fácil acreditarmos que nosso site está de acordo com as melhores práticas só porque ele é responsivo.
A responsividade, é claro, é muito importante, mas ainda há muito mais a ser trabalhado além disso. E tudo começa com o planejamento.
Na hora de revisar seu planejamento, adote o mindset mobile-first em todas as frentes.
Isso não significa, porém, que o desktop deve ser esquecido, mas que todas as diretrizes aplicadas nesta versão devem ser replicadas em sua versão móvel.
E quando falamos em versão móvel, podemos estar falando de duas maneiras diferentes de disponibilizar seu conteúdo para googlebot mobile.
Responsivo x Subdomínio
Quando o acesso móvel à internet se popularizou, os sites passaram a disponibilizar suas versões mobile através de um subdomínio m. que é, em termos práticos, um site diferente daquele visto pelo usuário através de seu computador.
Estes sites, muitas vezes, eram mais simples que suas versões originais e funcionavam somente como um apoio à experiência full oferecida pela versão desktop, e mais robusta, deste site.
Hoje, o cenário se inverteu e a principal versão de um site é a sua versão mobile.
Diante disso, possuir um subdomínio m. pode não ser a melhor opção para sites transacionais, por exemplo, porque alguns problemas de indexação podem ocorrer, como por exemplo um usuário buscar pelo site desktop e encontrar, nas buscas, a versão mobile, e vice-e-versa.
Este tipo de intercorrência tem origem em um bug que o Google já admitiu, mas não é uma regra.
Para evitá-la, porém, é importante que, a depender da origem do acesso, haja um redirecionamento imediato de uma versão para a outra.
Também é preciso se certificar, no caso dos subdomínio, que todas as URLs móveis estão contempladas no sitemap.xml da versão desktop do site.
Como identificar se meu site não está de acordo com o mobile-first index?
Para auxiliar você a analisar o seu site e verificar se, afinal de contas, ele está ou não de acordo com as diretrizes de melhores práticas para o mobile-first index, trabalharei com três aspectos diferentes: indexação, conteúdo e velocidade de carregamento.
Vamos a elas.
Indexação
O ponto mais importante deste tipo de otimização é, de fato, saber se o site site está sendo bem indexado pelo Google.
Caso ele não esteja, qualquer outra ação terá nenhum valor.
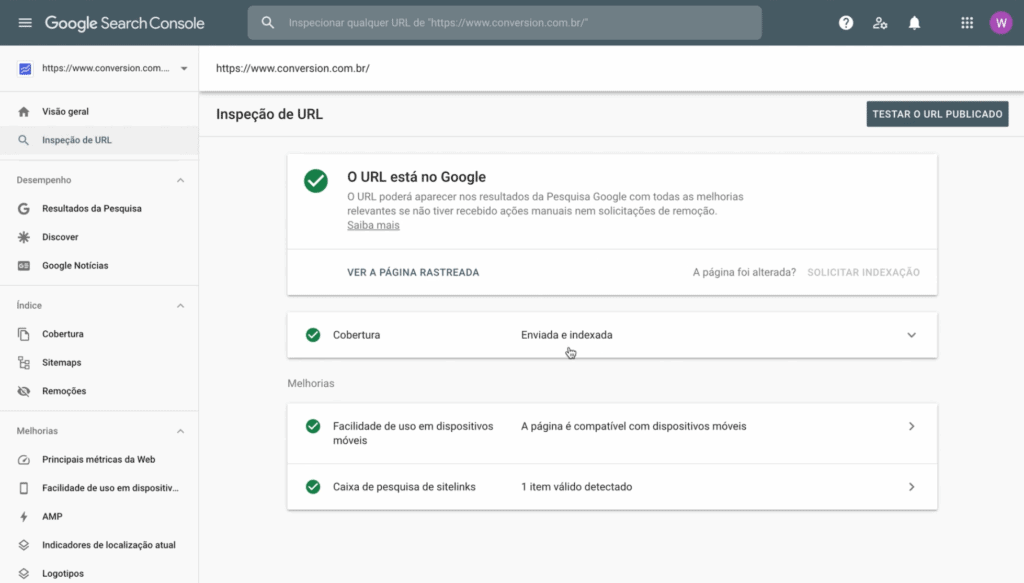
Para isso, usaremos o Google Search Console, ferramenta gratuita e super completa para webmasters e profissionais de SEO, e o recurso Inspeção de URL.
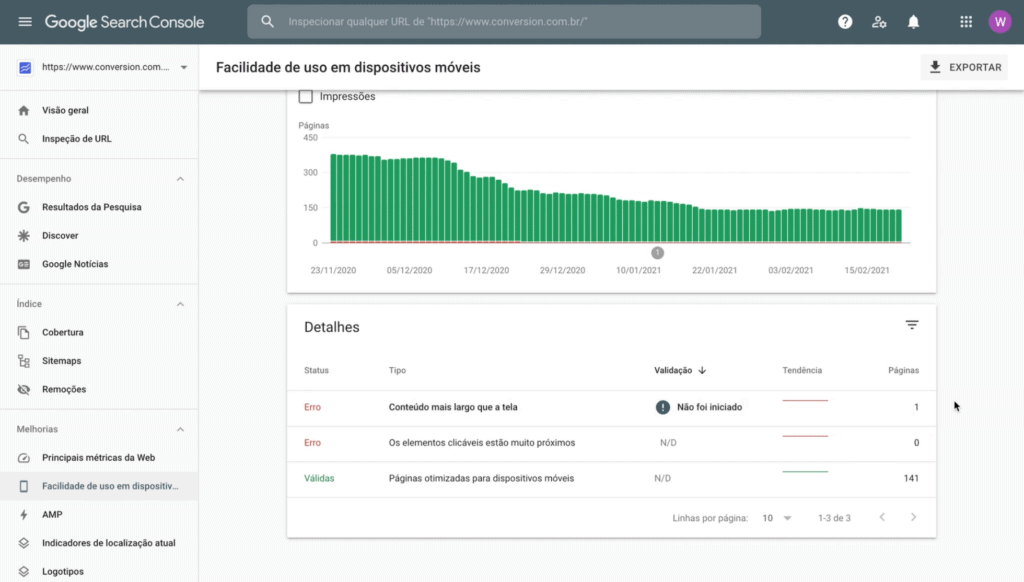
Como pode ser visto na imagem abaixo, a inspeção nos diz se a URL está sendo indexada pelo Google, se há cobertura e se a página é compatível com dispositivos móveis.

Outro ponto muito interessante do GSC é que ele também nos dá uma lista de erros que o site avaliado possui e uma documentação bastante extensa de outros possíveis erros que podem comprometer a otimização mobile de um site. Para acessar esta lista, clique aqui.
Esta avaliação pode ser feita dentro do recurso Melhorias > Facilidade de uso em dispositivos móveis.

Aqui, é importante lembrar que o seu site é avaliado como um todo, portanto otimizar somente as páginas mais importante para o seu negócio, como páginas de conversão, não deve ser uma estratégia. Todas as páginas do seu site devem estar em harmonia quando o assunto é otimização mobile.
O Google também oferece uma ferramenta de testes mobile em sua própria SERP! Basta buscar por “mobile-friendly”.
Conteúdo
Todo conteúdo indexável de uma página deve estar presente em sua versão mobile.
Como citado algumas linhas acima, os sites que possuíam suas versões móveis em subdomínios tinham por costume utilizar esta versão apenas como uma assistente da versão principal, o que podia implicar nesta versão possuir apenas uma parte do conteúdo da versão desktop.
Hoje, é importante salientar que todo conteúdo que não estiver presente na versão móvel do seu site será indexado e não poderá mais ser acessado pelo seu usuário através do Google.
Além de subdivisões de categoria, também devem estar presentes em ambas as variações o conteúdo textual de apoio, outros formatos de mídia, como imagens e vídeos, e os links internos.
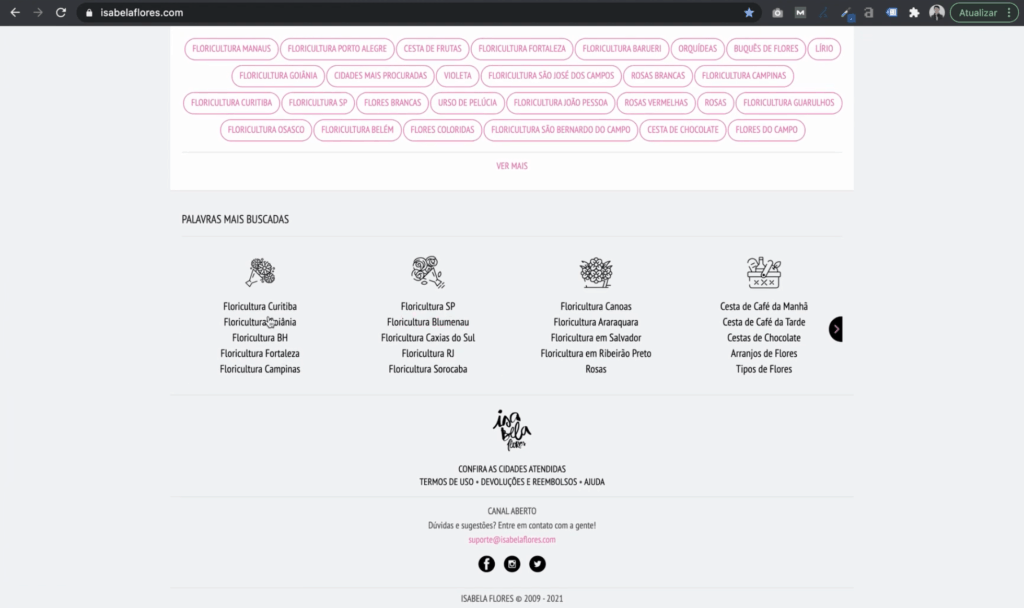
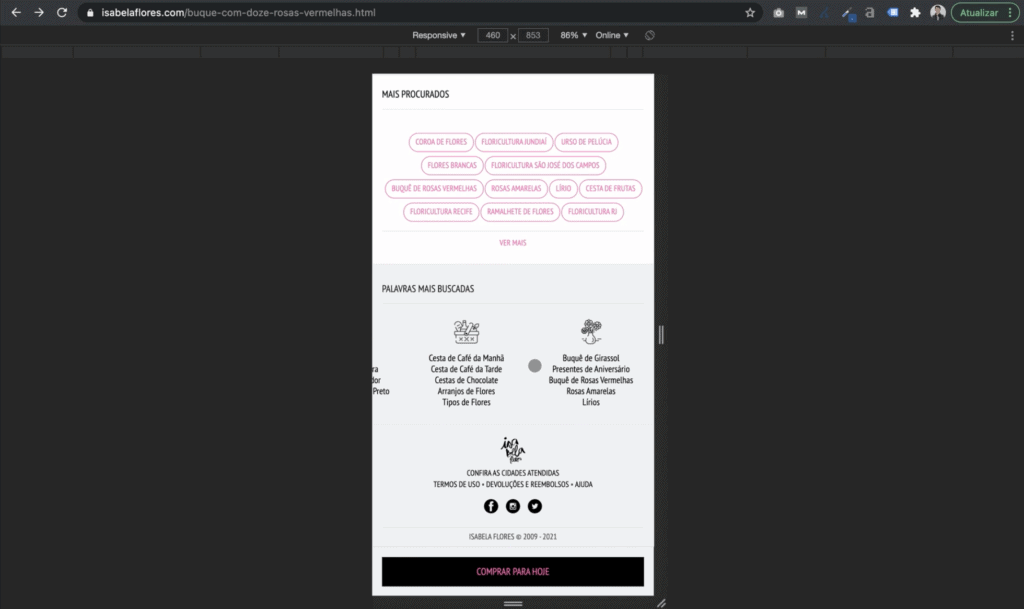
Quando falamos em links internos, devemos prestar especial atenção àqueles que geralmente são inseridos no footer dos e-commerces, funcionando como um menu secundário com páginas mais acessadas, como os exemplos abaixo, no site da Isabela Flores.


As imagens também são um fator de atenção na hora da otimização mobile, não somente porque elas são muito importantes para a experiência do usuário em sites transacionais, mas porque elas também impactam diretamente a velocidade de carregamento de um site.
Dois elementos extremamente relevante em otimização de imagens são o alt tag e o recurso lazy loading.
A tag ALT, além de ajudar os crawlers a reconhecerem o contexto do seu site e do seu conteúdo em nível técnico, também é lida por softwares de interpretação utilizados por deficientes visuais, proporcionando uma experiência inclusiva ao seu usuário.
Já com o lazy loading você só carrega imagens a medida em que a página é rolada até elas, otimizando o tempo de carregamento gasto com imagens que, muitas vezes, nem chegariam a ser visualizadas pelo visitante.
Velocidade de carregamento (Core Web Vitals)
Com a chegada do Google Page Experience e dos Core Web Vitals, as novas principais métricas da web, a velocidade de carregamento de um conteúdo elevou-se a um novo patamar de importância.
Além de, é claro, oferecer uma experiência de navegação muito mais complexa, esse aspecto do seu site também é muito importante para que seu site possa simplesmente ser visualizado por dispositivos mobile, uma vez que as tecnologias de internet móvel não possuem a mesma velocidade que a banda larga utilizada por computadores desktop.
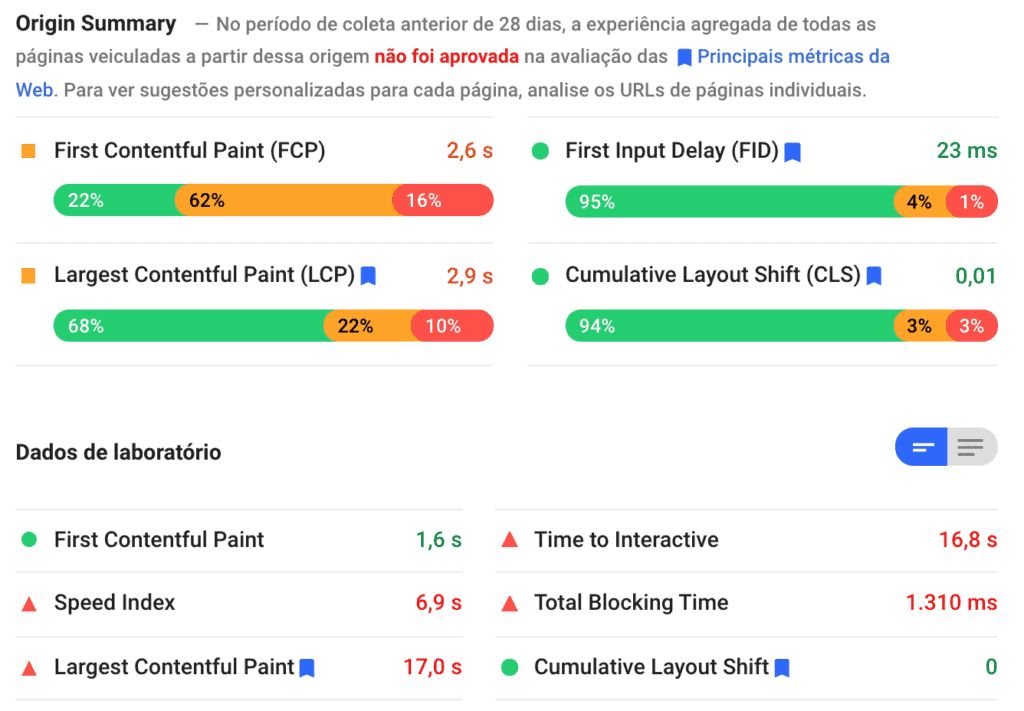
Para saber como o seu site está avaliado nas três novas métricas, chamadas de Largest Contentful Paint, First Input Delay e Cumulative Layout Shift, basta acessar a ferramenta PageSpeed Insights.

Conclusão
Em resumo, podemos listar os principais pontos de atenção na hora de preparar o seu site para o Mobile-First Index como sendo:
- Indexação mobile total;
- Conteúdo indexável disponível tanto na versão desktop quanto na versão mobile;
- Otimização de footer e links internos;
- SEO para imagens e lazy loading;
- Velocidade de carregamento.
Se você ainda não começou a adaptar o seu site à nova era do maior buscador do mundo, é melhor se apressar, porque a mudança ocorrerá em apenas dois meses, a partir de maio deste ano.
Para mais informações sobre todas as atualizações esperadas para o começo deste ano, clique aqui.